|
为什么要设置box-sizing: border-box属性?
默认情况下
元素实际宽度=width(宽) + padding(内边距) + border(边框)
元素实际高度=height(高) +padding(内边距) + border(边框)
所以当我们执以下html文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>默认情况</title>
<style>
.div1 {
width: 300px;
height: 100px;
border: 1px solid blue;
}
.div2 {
width: 300px;
height: 100px;
padding: 50px;
border: 1px solid red;
}
</style>
</head>
<body>
<div class="div1">这个是个较小的框 (width 为 300px ,height 为 100px)。</div>
<br>
<div class="div2">这个是个较大的框 (width 为 300px ,height 为 100px)。</div>
</body>
</html>
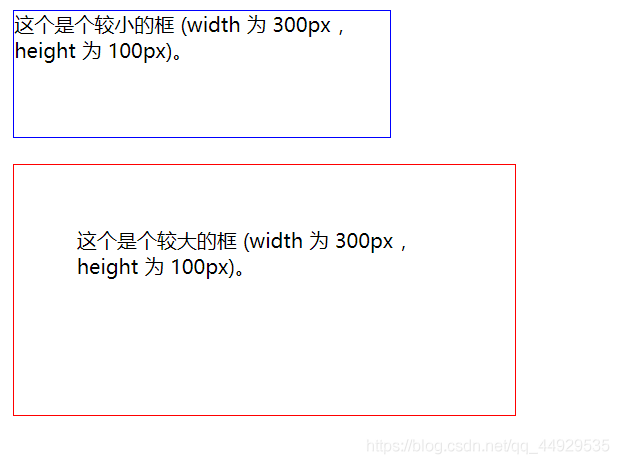
得到的结果:

明明我们设置了相同的宽高,但是框的大小却不一样。很明显这不是我们想要的,这也是为什么给input和text设置相同的宽高,但是框的大小却不一样
box-sizing: border-box能够很好的解决这个问题
我们执行一下设置了css属性为box-sizing: border-box的html文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>设置了box-sizing: border-box属性</title>
<style>
.div1 {
width: 300px;
height: 100px;
border: 1px solid blue;
box-sizing: border-box;
}
.div2 {
width: 300px;
height: 100px;
padding: 50px;
border: 1px solid red;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="div1">两个 div 现在是一样大小的!</div>
<br>
<div class="div2">菜鸟教程!</div>
</body>
</html>
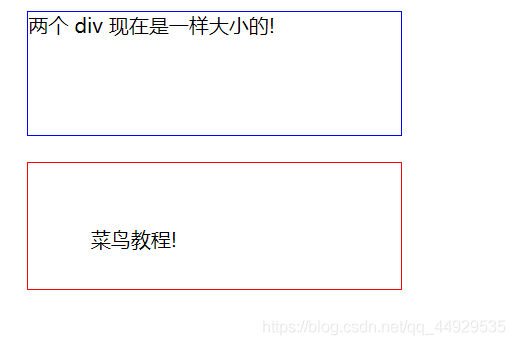
得到的结果为:

以上的padding和border都被包含在width和height中,所以框的大小一样
注意:为了避免padding和margin导致框的大小不一致,从而引起页面布局紊乱,我们一般会设置
*{
box-sizing: border-box;
}
|





