|
起源:前几天测试发来一个需求,内容要求看图:

看到这个需求,我有点懵逼。现在的情况是只有点击日期内容框空白区域时,才会响应点击事件显示下拉日期菜单。

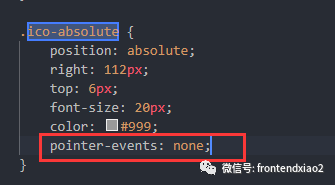
而这个icon图标我是绝对定位到日期内容框中的,它的图层维度是高于日期内容框的,点击icon图标时是不会响应点击事件的。我的第一个反应是事件点击穿透,但是该怎么实现?感觉触碰到我一直忽视的知识盲区了。
懵逼的我一顿操作猛如虎,开启面向谷歌编程大法…
事实证明科学上网很重要,谷歌精准 > 百度精准,再次吐槽百度的广告…
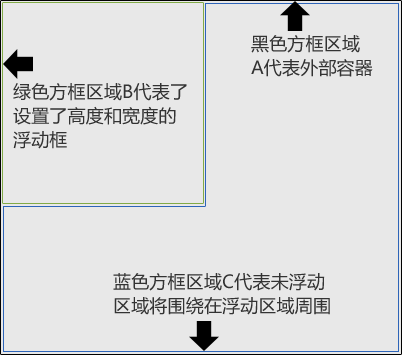
为了解决被icon图标遮盖住的内容框区域也能响应点击事件,可以使用poniter-events的css属性来实现。
poniter-events属性的值很多,但大部分和svg有关直接跳过,通用的属性值有两个none | auto。
auto:与 pointer-events 属性未指定时的表现效果相同。
none:该元素永远不会成为鼠标事件的 target。但是,当其后代元素的 pointer-events 属性指定其他值时,鼠标事件可以指向后代元素,在这种情况下,鼠标事件将在捕获或冒泡阶触发父元素的事件侦听器。
再关注下poniter-events的兼容情况:
桌面浏览器
IE:11+(IE6~IE10均不支持)
Firefox:3.6+
Chrome:4.0+
Safari:6.0
Opera:15.0
移动设备浏览器
iOS Safari:6.0
Android Browser:2.1+
Android Chrome:18.0+
看到这里,基本上就能解决我这次所遇到的问题了:

解决完问题,又有个新的疑惑冒了出来,除了让鼠标点击穿透外层遮层外,poniter-events还有什么常见的应用场景么?
考虑到none值的作用,应该可以取消掉事件的点击行为。比如:使a标签链接不可点击、避免按钮多次点击、表单重复提交等。除此以外,肯定还有很多其他应用,可以通过属性值去发掘。
|