|
最终效果:利用纯粹的html、css实现静态网页弹出层,并在弹出层中实现登录功能

利用html、css实现网页弹出层(是静态的),我在弹出层中加入了form表单实现了登录功能
一:先使用一个图片来作为页面:

html:
<div class="main">
<img src="./img/ahri.jpg" alt="">
</div>
css:
.main img{
object-fit: cover;
width: 100%;
}
-
object-fit一般在视频、图片中使用,表示其适应方式
它有三个取值:
object-fit取值 |
说明 |
fill |
默认值,不保持比例,图片全部显示 |
contain |
保持宽高比例,图片不能溢出 |
cover |
比例不变,填充满,牺牲掉图片信息 |
二:一般弹出层出现在网页上时,整个网页作为背景会虚化
需要一个遮罩层:

html:
<div class="modal">
</div>
css:
.modal{
position: fixed;
width: 100%;
height: 100%;
left: 0;
top: 0;
background-color: rgba(0, 0, 0, 0.5);
}
固定定位
-
position: fixed
-
宽高为auto,适应内容
-
元素一定是块盒(即
display: block)
-
没有外边距合并
-
包含块:固定为视口(浏览器的可视窗口)
一个元素,只要position的取值不是static,认为该元素为定位元素
-
定位元素会脱离文档流(相对定位
position: relative除外)
-
一个脱离了文档流的元素
文档流中的元素摆放时,会忽略掉脱离了文档流的元素
文档流中元素计算auto高度时,会忽略脱离了文档流的元素(高度坍塌)
在颜色位置设置alpha通道
-
每个颜色都有透明通道,取值0-1(0:完全透明;1:不透明)
-
rgba(red, green, blue, alpha)
-
hex:
#rgba
设置透明还有另一种:
利用opacity属性,但是它设置的是整个元素的透明度
因为我在此是为了实现弹出层,除了弹出层的网页部分需要虚化,而不是整个网页都虚华;所以我才用的是在颜色位置设置alpha通道
三:遮罩层的中间需要装一个弹出层:

html:
<div class="modal">
<div class="container">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eius modi est minus cupiditate tempore voluptatibus aperiam temporibus, quis commodi laboriosam delectus! Sed aspernatur harum adipisci sint eum, provident officiis. Magni!
</div>
</div>
container容器中的文字:
lorem 乱数假文,在网页的开发中,很多文本标签中的内容其实是无所谓的,到了后面会被替换成动态页面,但是开发时,还是要写啊,用乱数假文就好了,自动生成内容,长度不一的东东
css:
.modal .container{
width: 404px;
height: 512px;
background-color: #fff;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
box-sizing: border-box;
border-radius: 6px;
padding: 1em;
}
绝对定位
-
其他情况和固定定位完全相同
-
只有包含快不同:找祖先元素中第一个定位元素,该元素的填充盒;若找不到,则它的包含块为整个网页(初始化包含块)
它的父元素是固定定位(即:定位元素),所以它的包含块为父元素的填充盒
定位下的居中
-
定宽(高)
-
将左右(上下)距离设置为0
-
将左右(上下)margin设置为auto
在绝对定位和固定定位中,margin为auto时,会自动吸收剩余空间
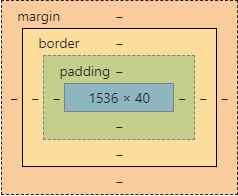
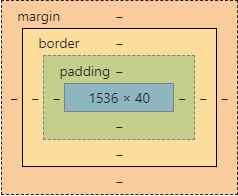
每一个html元素,都可以看作一个盒子:

以我给的这个图为例,1536 × 40 ,1536为width,40为height (默认情况下,height、width决定的区域:内容盒,content-box)
但是
box-sizing
-
css3中的新属性,改变宽高(height、width)的影响范围
-
box-sizing: border-box;宽高影响范围为边框盒
比如说:(width = 内容宽 + padding-left + padding-right + border-left + border-right),当width设置好之后,内容宽的值会随border和padding的取值而随之变化
-
注意啊:box-sizing的取值只有content-box和border-box;前两者加paddding-box是background-clip的取值
-
内容盒 content-box = 内容区(默认情况下,height、width决定的区域)
-
填充盒 padding-box = 内容区 + 填充区
-
边框盒 border-box = 内容区 + 填充区 + 边框
圆角由border-radius属性决定
四:在弹出层上加一个关闭:
加入的关闭按钮只是给你看的,点不了(只用HTML、CSS只能实现静态页面)
看起来虽然很丑,但实际上弹出层的静态页面的框架已经搭的差不多了

html:
<div class="modal">
<div class="container">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eius modi est minus cupiditate tempore voluptatibus aperiam temporibus, quis commodi laboriosam delectus! Sed aspernatur harum adipisci sint eum, provident officiis. Magni!
<div class="close">
X
</div>
</div>
</div>
css:
.modal .container .close{
width: 30px;
height: 30px;
border-radius: 50%;
position: absolute;
right: -10px;
top: -10px;
border: 2px solid #fff;
cursor: pointer;
background-color: #008c8c;
text-align: center;
line-height: 30px;
}
鼠标样式
-
cursor: pointer
-
鼠标放置到此区域时,鼠标显示的样式
cursor常用取值 |
说明 |
auto |
默认值,由浏览器控制鼠标样式 |
url(""), auto |
url中填写.ico或者.cur文件,当文件不可用时,采用auto |
pointer |
小手 |
help |
帮助 |
|
… |
还有很多取值 |
文本水平居中:
text-align: center;
文本垂直居中:
height: 30px;
line-height: 30px;
使line-height和height取相同值
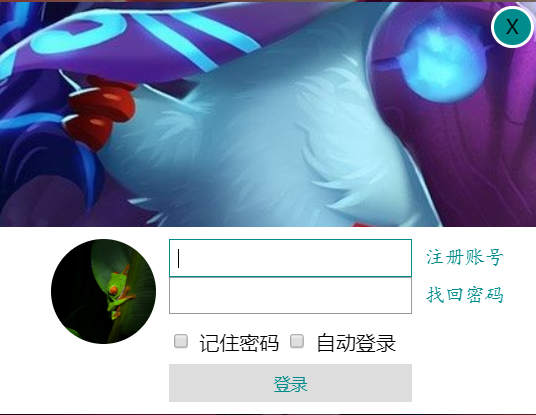
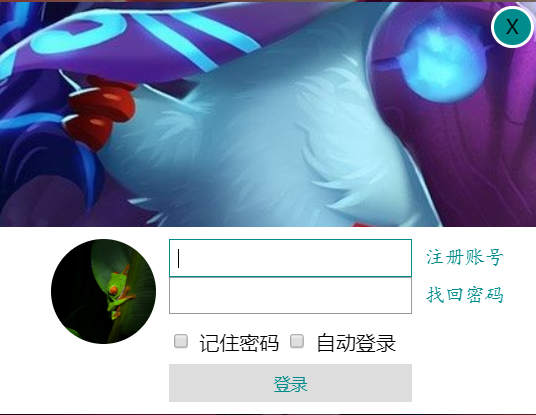
自此,教程基本结束,下面的内容是我在弹出层的框架上进行一些修改,也改了一点点css样式(改了宽高)并且加入了form表单,让弹出层实现登录功能
然后,
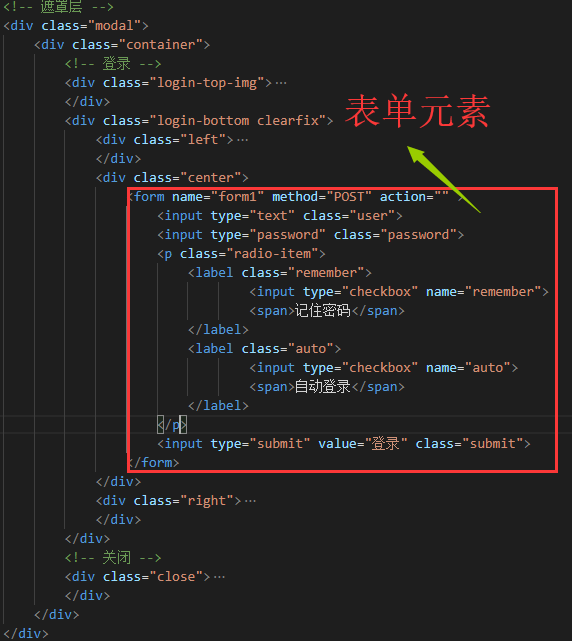
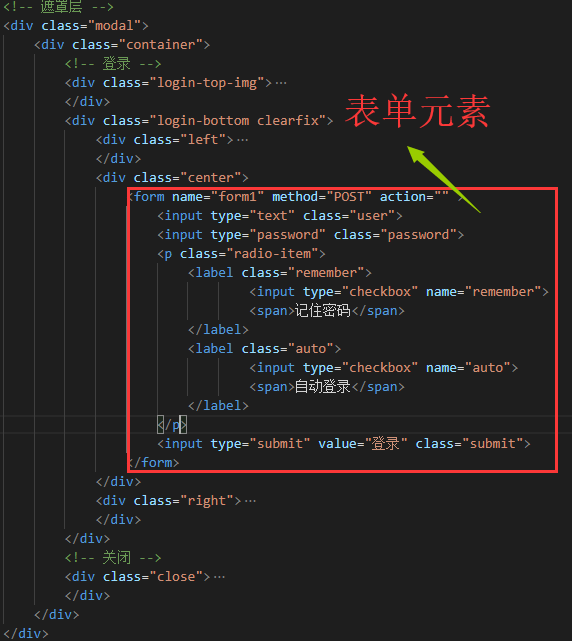
为了美化这个登录弹出窗口,我加入了大量css属性(这里不赘诉了),最后还剩下表单元素还没有美化:

五:美化弹出窗口
我在这里就只说明一下,我对form表单的操作:
html:

表单元素其实挺特殊的,首先我们要了解一个伪元素focus
-
元素聚焦时的样式
-
浏览器中,每个元素都有聚焦时样式
比如说Chrome中:
:focus{
outline: -webkit-focus-ring-color auto 5px;
}
第一个参数代表的是一种浏览器提供的颜色
第二个参数是设置外边框样式
第三个参数是设置边框宽度(当第二个参数为auto时,此参数无效)
若我们自己写一个focus样式
:focus{
outline: 1px solid #008c8c;
}
会发现不是我们想要出现的样子,边框向内移动了2px
因为,浏览器还添加了这么个样式:
outline-offset: -2px;
解决办法:
-
将solid改为auto(outline-offset会无效)
-
重置
outline-offset: 0;
所以在写表单元素时,需要进行表单元素重置:
input,textarea,button,select{
border: none;
}
input:focus,
textarea:focus,
button:focus,
select:focus{
outline: none;
outline-offset: 0;
}
input[type="text"],
input[type="password"],
textarea,
select{
border: 1px solid #999;
box-sizing: border-box;
}
input[type="text"]:focus,
input[type="password"]:focus,
textarea:focus,
select:focus{
border: 1px solid #008c8c;
}
button{
border: 2px solid #008c8c;
border-radius: 6px;
}
input[type="text"],
input[type="password"],
textarea{
text-indent: 0.5em;
}
最后对表单元素这块区域利用css进行了微调(不再赘述)

|