 DIV+CSS布局的网页对网站SEO的影响 日期:2007-09-24
DIV+CSS布局的网页对网站SEO的影响 日期:2007-09-24
SEO 主要就是通过对网站的结构,标签,排版等各方面的优化,使Google等搜索引擎更容易搜索网站的内容,并且让网站的各个网页在GOOGLE等搜索引擎中获得较高的评分,从而获得较好的排名。 DIV+CSS网页布局 对 SEO 有哪些影响呢? 代码精简 使用DIV+CSS布局,页...
 CSS条状图表形式的实现方法 日期:2007-09-20
CSS条状图表形式的实现方法 日期:2007-09-20
CSS条状图表是我们在网页设计中常常会遇到的一种形式。条状图表可以将数量,以条状图形的形式直观的表示出来。 CSS基本条状图表的实现方法是什么?我们看下面的实例介绍: 以下是引用片段: divclass="graph" strongclass="bar"style="width:24%;"24%/strong...
 CSS应用常见问题大总结 日期:2007-09-18
CSS应用常见问题大总结 日期:2007-09-18
CSS是Cascading Style Sheets的简称,中文译作“层叠样式表单”,我把它叫作“层叠样式表”,我感到这样顺口一点,没别的意思。实际上它是一组样式。你可能对CSS这个名词比较陌生,实际上无论你用Internet Explorer还是Netscape Navigator在网上冲浪,几乎随...
 样式表CSS中div、span和center元素 日期:2007-09-15
样式表CSS中div、span和center元素 日期:2007-09-15
div和span用来为内容指定样式或绑定脚本。虽然大多数HTML元素可以通过style属性来设置样式信息,但是许多HTML元素有自己默认的样式,该样式可能和style定义的样式混合甚至冲突,是我们不希望看到的。如:strong style = “color: red”I am strong!/strong。...
 巧用CSS的Border属性 日期:2007-09-15
巧用CSS的Border属性 日期:2007-09-15
制作过网页的人都有为画线而烦恼的经历,本文介绍的小技巧也许对你有所帮助。我们先来认识一下“Border”(画边框),它是CSS的一个属性,用它可以给能确定范围的HTML标记(如TD、DIV等等)画边框,它可以定义边框线的类型、宽度和颜色,利用这个特性,可以...
 在CSS中关于字体处理效果的思考 日期:2007-09-11
在CSS中关于字体处理效果的思考 日期:2007-09-11
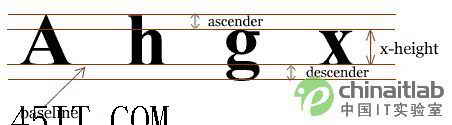
字体的处理在网页设计中无论怎么强调也不为过,毕竟网页使用来传递信息的,而最经典最直接的信息传递方式就是文字,所以,了解一点字体的基本知识对于设计来说还是非常重要的。 中文和英文的最大区别就是中文是方块字,英文是拼音文字,这对字体的处理的影响...
 用CSS控制的横向列表菜单 日期:2007-09-10
用CSS控制的横向列表菜单 日期:2007-09-10
style type="text/css" .test ul{list-style:none;} .test li{float:left;width:100px;background:#CCC;margin-left:3px;line-height:30px;} .test a{display:block;text-align:center;height:30px;} .test a:link{color:#666;background:url(arrow_off.gif)...
 DIV+CSS 网页TIP的简单作法 日期:2007-09-10
DIV+CSS 网页TIP的简单作法 日期:2007-09-10
基本的原理就是用display;当display:block;就显示;当display:none;时就不显示; 例如: 程序代码 #infoboxspan{display:none;} #infoboxa:hoverspan{display:block;position:absolute;} 效果如下: HTML代码: 运行代码: !DOCTYPE html PUBLIC "-//W3C//DT...
 一个页面如何调用多个css 日期:2007-09-08
一个页面如何调用多个css 日期:2007-09-08
link rel="stylesheet" href="css/home.css" type="text/css" media="screen" title="Web Site Style" / link rel="alternate stylesheet" href="css/print.css" type="text/css" media="screen" title="Print Preview" / link rel="stylesheet" href="css/p...
 CSS里面用图片替换按钮 日期:2007-09-08
CSS里面用图片替换按钮 日期:2007-09-08
...