 详解CSS特殊选择符伪类的应用技巧 日期:2007-05-09
详解CSS特殊选择符伪类的应用技巧 日期:2007-05-09
伪类可以看做是一种特殊的类选择符,是能被支持CSS的浏览器自动所识别的特殊选择符。它的最大的用处就是可以对链接在不同状态下定义不同的样式效果。 1. 语法 伪类的语法是在原有的语法里加上一个伪类(pseudo-class): selector:pseudo-class {property: v...
 跨浏览器的CSS固定定位 日期:2007-04-30
跨浏览器的CSS固定定位 日期:2007-04-30
跨浏览器的CSS固定定位{position:fixed} 不知道您是否留意了,浏览本站时,浏览器右下角有一个标着top的黑色直角三角形,可以点击它返回到正在浏览的 网页 页眉。当滚动网页时,它的位置一直没有任何改变,您感觉它怎么样?这就是通过CSS的定位属性{position...
 网页CSS:margin叠加原理以及边界条件浅谈 日期:2007-04-30
网页CSS:margin叠加原理以及边界条件浅谈 日期:2007-04-30
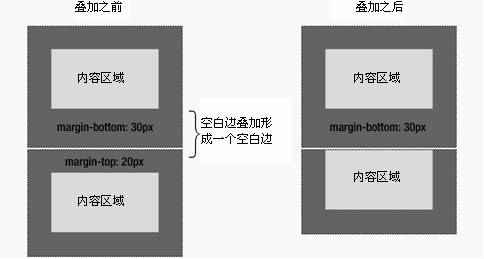
边界叠加是一个相当简单的概念。但是,在实践中对网页进行布局时,它会造成许多混淆。简单地说,当两个垂直边界相遇时,它们将形成一个边界。这个边界的高度等于两个发生叠加的边界的高度中的较大者。 当一个元素出现在另一个元素上面时,第一个元素的底边界...
 学习CSS之伪类和伪元素 日期:2007-04-30
学习CSS之伪类和伪元素 日期:2007-04-30
在CSS中,模式(pattern)匹配规则决定那种样式规则应用于文档树(document tree)的哪个元素。这些模式叫着选择符(selector)。 一条CSS规则(rule)是选择符{属性:值;属性:值;}(selector {property:value;property1:value2;}),即选择符决定了{}中的声明(dec...
 使用CSS改变表格边框样式 日期:2007-04-18
使用CSS改变表格边框样式 日期:2007-04-18
用CSS改变表格边框样式,很实用的一种方法。 制作方法: 将下面的代码复制到body~/body里,此为隐藏下边框 table border="1" cellpadding="0" cellspacing="0" style="border-collapse: collapse; border-bottom-width: 0" bordercolor="#111111" width="90"...
 学习CSS网页制作:ul打造表格样式 日期:2007-04-12
学习CSS网页制作:ul打造表格样式 日期:2007-04-12
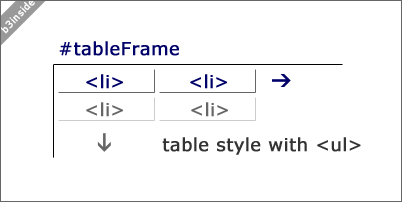
表格大家并不陌生,细线表格更是受到广泛应用。 做细线表格的方法有很多,比如: 1. 最简单的细线表格做法,直接利用table属性 table style="border-collapse:collapse;" border="1" bordercolor="#CC3333" tr tdtest/td tdtest/td tdtest/td tdtest/td /tr...
 问与答:CSS层叠样式表最佳入门教程 日期:2007-04-01
问与答:CSS层叠样式表最佳入门教程 日期:2007-04-01
1、[ 主题:什么是CSS?它的能做些什么? ] CSS就是一种叫做样式表(stylesheet)的技术。也有的人称之为层叠样式表(Cascading Stylesheet)。 在主页制作时采用CSS技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。 只要对相应的代...
 CSS在表格边框上的美学应用 日期:2007-03-27
CSS在表格边框上的美学应用 日期:2007-03-27
我们知道Dreamweaver在表格制作方面做得非常出色,但是在某些时候还是必须结合css才能达到一些特定效果,下面我们先把有关表格边框的css语法整理出来,然后另外介绍怎样用css美化表格的边框。 有关表格边框的css语法 具体内容包括:上边框宽度、右边框宽度、...
 进阶:网页CSS样式表设计十条技巧 日期:2007-03-27
进阶:网页CSS样式表设计十条技巧 日期:2007-03-27
1.CSS 字体简写规则 当使用css定义字体时你可能会这样做: 以下是引用片段: font-size:1em; line-height:1.5em; font-weight:bold; font-style:italic; font-variant:small-caps; font-family:verdana,serif; 事实上你可以简写这些属性: font: 1em/1.5em bol...
 由浅入深漫谈margin属性 日期:2007-03-23
由浅入深漫谈margin属性 日期:2007-03-23
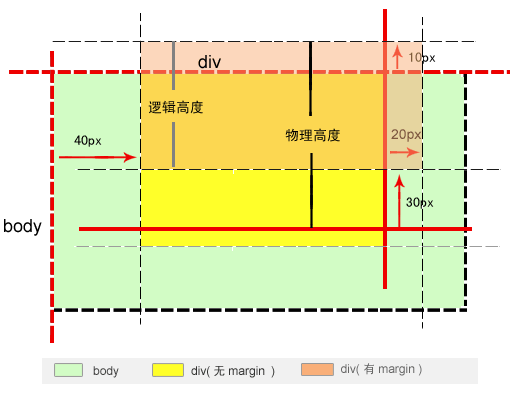
margin在中文中我们翻译成外边距或者外补白(本文中引用外边距)。他是元素盒模型(box model)的基础属性。 一、margin的基本特性 margin属性包括margin-top,margin-right,margin-bottom,margin-left,margin,可以用来设置box的margin area。属性margin可以...