|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
// 使用 换行 ---> 错误的方法
document.write("这是第一句话。" + " "); // 并不会换行,只会得到一个空格的效果
document.write("这是第二句话。");
document.write("</br>"); // 正确的换行
document.write("</br>");
document.write("</br>");
// 使用正确的方法 </br> 换行
document.write("这是第一句话。。" + "</br>");
document.write("这是第二句话。。");
</script>
<title></title>
</head>
<body>
</body>
</html>
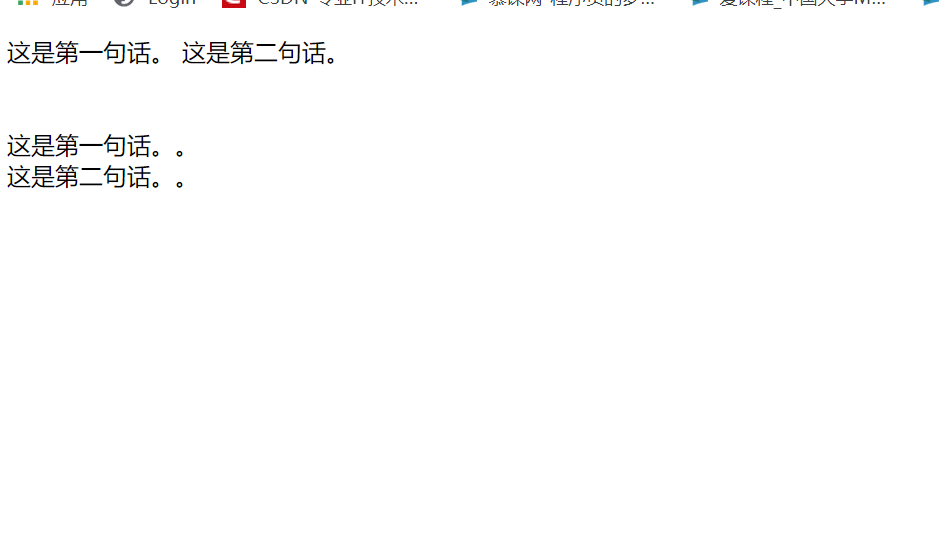
效果截图:
 |





