|
写Ajax代码写了很多,但事实证明,编程水平的高低不在于代码有没有写很多遍,而在于有没有动脑子去思考。
很显然,我在jQuery的cache : false问题上面就没有动脑子思考过,直到今天才后知后觉。
以前,为了确保每一个Ajax请求不被缓存,于是在Ajax的请求URL后加上"?rand=" + Math.random(),,完全忽略了cache : false的感受。
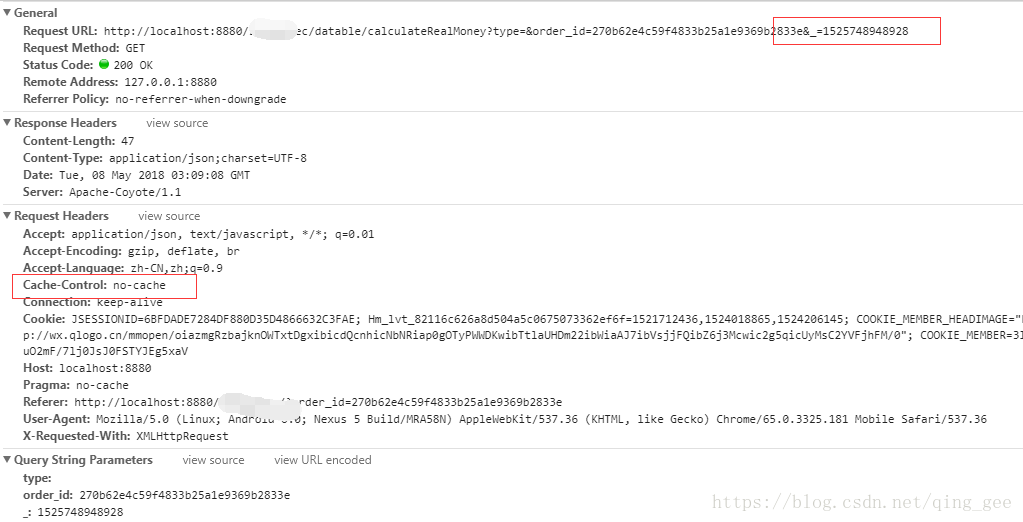
现在,我重新认识到,在type : 'GET'的情况下cache : false本身要做的工作就是在请求URL后添加一个随机时间戳:

另外,在type : 'POST的情况下,cache : false就不需要指定了,因为post请求本身就不会参与缓存。
 |





