|
前台页面除了表格以外,最能表现数据的就属图表。也就是Echart.js啦
先简单介绍一下柱状图和扇形图。
需要引入的js:
<script src="../js/echarts.js"></script>
html只有一个div就可以:
<div id="main" style="width: 600px;height:400px;"></div>
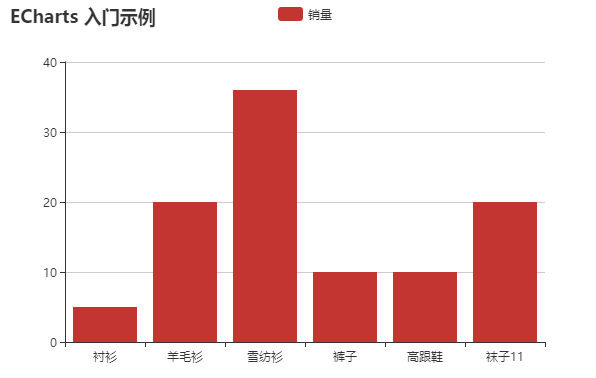
1.柱状图
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {}, //提示框组件
legend: { //图例组件
data:['销量'] //图例的数据数组。数组项通常为一个字符串,每一项代表一个系列的 name
},
xAxis: { //直角坐标系 grid 中的 x 轴
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子11"]
},
yAxis: {},
series: [{ //系列列表
name: '销量', //系列名称,用于tooltip的显示,legend 的图例筛选
type: 'bar', //类型
data: data //系列中的数据内容数组。数组项通常为具体的数据项
}]
};
myChart.setOption(option);
实现效果图:

2.饼状图
var myChart = echarts.init(document.getElementById('main'));
option = {
title : {
text: '某站点用户访问来源', //大标题
subtext: '纯属虚构', //类似于副标题
x:'center' //标题位置 居中
},
tooltip : {
trigger: 'item', //数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。
formatter: "{a} <br/>{b} : {c} ({d}%)" //{a}(系列名称),{b}(数据项名称),{c}(数值), {d}(百分比)用于鼠标悬浮时对应的显示格式和内容
},
legend: { //图例组件。
orient: 'vertical', //图例列表的布局朝向
left: 'left',
data: ['直接访问','邮件营销','联盟广告','视频广告','搜索引擎']
},
series : [ //系列列表。每个系列通过 type 决定自己的图表类型
{
name: '访问来源',
type: 'pie',
radius : '55%',
center: ['50%', '60%'],
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
myChart.setOption(option);
效果图:

注意:最后别忘记添加这句话,不然就出不来了
myChart.setOption(option);
|