|
<!DOCTYPE HTML>
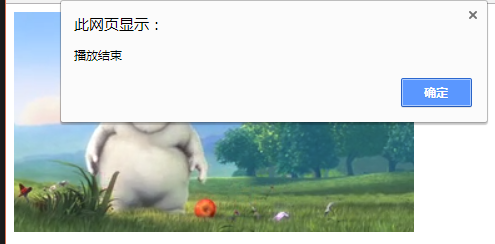
<html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>获取视频播放结束</title> </head> <body> <video id="media" controls width="400px" heigt="400px"> <source src="http://www.w3school.com.cn/example/html5/mov_bbb.mp4" > </video> <script> var md=document.getElementsByTagName("video")[0]; md.addEventListener("ended",function(){ alert("播放结束"); }) </script> </body>
|