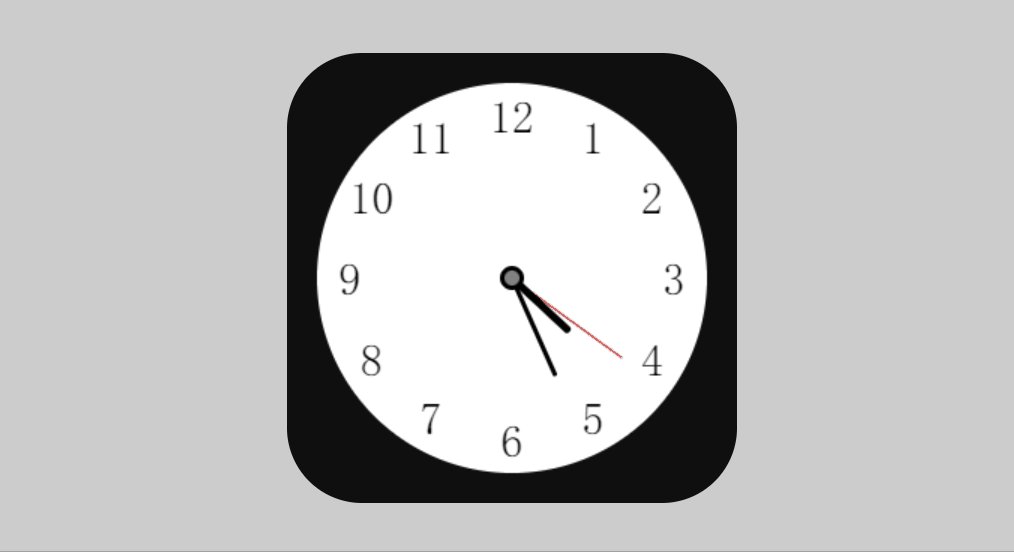
一.先看效果:很久没有写canvas小案例了,今天写一个canvas的时钟案例。效果可能看起来比较简单,没有那些花里胡哨的,不过,它涉及的canvas知识点是比较多的,初学canvas那是必定要会的。下面手把手带你快速实现~
二.实现步骤(源码在最后):1. 设置基本的标签与样式:
2. 开始js代码实现,下面为了易于理解,所以一个功能封装一个函数:
3. 先绘制钟的整体白色底盘:同时为了后期将旋转点为.clock的中心的,所以将translate偏移一半的距离。
4.绘制时钟的12位数字:
可知,一个圆上它的x坐标为:R * cos(它的角度), y坐标为:R *sin(它的角度)。
5. 绘制时钟中心的圆点:一个灰圆覆盖一个稍大的黑圆。
6.绘制时针:假设参数 hours 与 minutes 为传入的当前的时间的小时数与分钟数。
7. 同理,绘制分针:
8. 同理,绘制秒针:
9. 封装一个函数获取当前时间:同时函数内部调用全部绘制的函数。实现绘制一个完整的时钟。
10. 开启定时器,时钟运转:
三.源码:
<!--
* @Author: your name
* @Date: 2021-09-08 21:27:06
* @LastEditTime: 2021-09-09 16:21:13
* @LastEditors: Please set LastEditors
* @Description: In User Settings Edit
* @FilePath: undefinedd:练习canvas时钟.html
-->
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: rgb(204, 204, 204);
}
.clock {
width: 300px;
height: 300px;
background-color: rgb(15, 15, 15);
border-radius: 50px;
}
</style>
</head>
<body>
<div class="clock">
<canvas width="300" height="300" id="canvas"></canvas>
</div>
<script>
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
console.log(ctx);
//
function drawPanel() {
// ======
ctx.translate(150, 150);
ctx.beginPath();
ctx.arc(0, 0, 130, 0, 2 * Math.PI);
ctx.fillStyle = "white";
ctx.fill();
}
function hourNum() {
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12];
ctx.beginPath();
ctx.font = "30px fangsong";
ctx.textAlign = "center";
ctx.textBaseline = "middle";
ctx.fillStyle = "black";
for (var i = 0; i < arr.length; i++) {
ctx.fillText(
arr[i],
108 * Math.cos(((i * 30 - 60) * Math.PI) / 180),
108 * Math.sin(((i * 30 - 60) * Math.PI) / 180)
);
}
}
function centerDot() {
ctx.beginPath();
ctx.arc(0, 0, 8, 0, 2 * Math.PI);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = "gray";
ctx.arc(0, 0, 5, 0, 2 * Math.PI);
ctx.fill();
}
function hourHand(hours, minutes) {
var radius =
((2 * Math.PI) / 12) * hours + (((1 / 6) * Math.PI) / 60) * minutes;
ctx.save();
ctx.beginPath();
ctx.lineWidth = 5;
ctx.lineCap = "round";
ctx.strokeStyle = "black";
ctx.rotate(radius);
ctx.moveTo(0, 0);
ctx.lineTo(0, -50);
ctx.stroke();
ctx.restore();
}
function minuteHand(minutes) {
2 * Math.PI;
var radius = ((2 * Math.PI) / 60) * minutes;
ctx.save();
ctx.beginPath();
ctx.lineWidth = 3;
ctx.lineCap = "round";
ctx.strokeStyle = "black";
ctx.rotate(radius);
ctx.moveTo(0, 0);
ctx.lineTo(0, -70);
ctx.stroke();
ctx.restore();
}
function secondHand(seconds) {
var radius = ((2 * Math.PI) / 60) * seconds;
ctx.save();
ctx.beginPath();
ctx.lineWidth = 1;
ctx.lineCap = "round";
ctx.strokeStyle = "red";
ctx.rotate(radius);
ctx.moveTo(0, 0);
ctx.lineTo(0, -90);
ctx.stroke();
ctx.restore();
}
/* ctx.clearRect(0, 0, ctx.width, ctx.height);
var time = new Date();
var hours = time.getHours();
var minutes = time.getMinutes();
var seconds = time.getSeconds();
minuteHand(minutes);
secondHand(seconds);
hourHand(hours, minutes); */
function update() {
var time = new Date();
var hours = time.getHours();
var minutes = time.getMinutes();
var seconds = time.getSeconds();
ctx.save();
drawPanel();
hourNum();
secondHand(seconds);
minuteHand(minutes);
hourHand(hours, minutes);
centerDot();
ctx.restore();
}
update();
setInterval(() => {
ctx.clearRect(0, 0, canvas.width, canvas.height);
update();
}, 1000);
</script>
</body>
</html>
|