 jQuery选择器 日期:2021-06-06
jQuery选择器 日期:2021-06-06
一、选择器分类 1.基本选择器 2.层级选择器 3.属性选择器 4.过滤选择器 5.可见选择器 二、选择器详解 *1.基本选择器 1)标签选择器 语法:$(h2) 选取HTML中所有的h2标签 2)id选择器 语法:$(#one) 选取id为one的元...
 jquery刷新iframe页面的方法 日期:2021-06-02
jquery刷新iframe页面的方法 日期:2021-06-02
1,reload 方法,该方法强迫浏览器刷新当前页面。 语法:location.reload([bForceGet]) 参数: bForceGet, 可选参数, 默认为 false,从客户端缓存里取当前页。true, 则以 GET 方式,从服务端取最新的页面, 相当于...
 js.map文件意义 日期:2021-05-27
js.map文件意义 日期:2021-05-27
什么是source map文件 source map文件是js文件压缩后,文件的变量名替换对应、变量所在位置等元信息数据文件,一般这种文件和min.js主文件放在同一个目录下。 比如压缩后原变量是map,压缩后通过变量替换规则可能会...
 JavaScript搜索框响应事件 日期:2021-05-13
JavaScript搜索框响应事件 日期:2021-05-13
HTML页面,注意:不要使用form标签 1 2 3 input type = text name=keyword id=keyword onkeydown=entersearch()/ input type = text name=keyword id=keyword onkeydown=entersearch1(event)/ input type = button...
 请求中的cookie、session和token 日期:2021-05-12
请求中的cookie、session和token 日期:2021-05-12
首先要明确几个概念: 这三个的诞生源于HTTP是一个无状态的协议; session是保存到服务端的,而cookie是保存到客户端的(通常说cookie是实现session的一种方案或者说cookie是客户端保存session的载体); token和前...
 javascript改变style样式和css样式 日期:2021-05-08
javascript改变style样式和css样式 日期:2021-05-08
在很多情况下,都需要对网页上元素的样式进行动态的修改。在JavaScript中提供几种方式动态的修改样式,下面将介绍方法的使用、效果、以及缺陷。 1、使用obj.className来修改样式表的类名。 2、使用obj.style.cssTes...
 javascript获取和设置元素的属性 日期:2021-05-08
javascript获取和设置元素的属性 日期:2021-05-08
获取和设置元素的内容: varnv=document.getElementById(pid); alert(nv.innerHTML); nv.innerHTML=ahref=http://www.sina.com到新浪/a; //浏览器会将inneHTML后面的内容作为html来解析 nv.innerText=World; //浏览...
 javascript实现浏览器窗口大小被改变时触发事件的方法 日期:2021-05-08
javascript实现浏览器窗口大小被改变时触发事件的方法 日期:2021-05-08
当浏览器的窗口大小被改变时触发的事件window.onresize 为事件指定代码: 代码如下: window.onresize = function(){ } 例如: 浏览器可见区域信息: 代码如下: span id=info_jb51_net请改变浏览器窗口大小/span scr...
 由两种实现new的方式引发的探究 日期:2021-05-06
由两种实现new的方式引发的探究 日期:2021-05-06
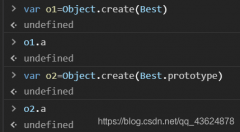
当你 new 一个构造函数时发生了什么? 众所周知的三步: 创建一个空对象,将它的引用赋给 this,继承函数的原型; 通过 this 将属性和方法添加至这个对象; 最后返回 this 指向的新对象,也就是实例。 一般来说在js...
 跟随鼠标移动的星星,直接在页面引用(javascript特效) 日期:2021-04-25
跟随鼠标移动的星星,直接在页面引用(javascript特效) 日期:2021-04-25
效果: 直接在你的页面引用方法: 1.新建一个名为 canvasStar.js的文件: 2.右键打开该 js 文件,把下面代码复制进去: window.addEventListener(load,()={ var canvas = document.querySelector(#canvas); var ctx...