 纯CSS实现页面中的列表收拉效果
日期:2021-04-13
纯CSS实现页面中的列表收拉效果
日期:2021-04-13
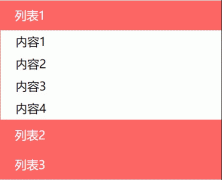
你可能经常见到下面这样的效果: 没错,就是页面上常用的展开收起交互形式,通常的做法就是控制display属性值在none和其他值之间切换,但是虽说功能可以实现,效果却非常生硬,所以就会有这样的一个需求 希望元素在...
 canvas重力小球 html+css+js
日期:2021-04-12
canvas重力小球 html+css+js
日期:2021-04-12
先看效果(完整代码在底部): 实现过程(可一步一步实现): 1.定义标签与基本css样式: h1北极光之夜。/h1 canvas id=canvas/canvas #canvas{ position: fixed; top: 0; left: 0; /* filter: contrast(30); */ }...
 canvas旋转跟随鼠标线条 html+css+js
日期:2021-04-12
canvas旋转跟随鼠标线条 html+css+js
日期:2021-04-12
先看效果(完整代码在底部): 实现过程(可一步一步实现): 1.定义标签与基本css样式: canvas id=canvas/canvas canvas{ display: block; } 2. 开始正式js部分,先获取画布: var canvas = document.querySelect...
 环绕倒影加载特效 html+css
日期:2021-04-10
环绕倒影加载特效 html+css
日期:2021-04-10
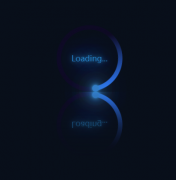
先看效果(完整代码在底部): 效果生成地址: http://www.wd1x.com/css/huanrao.html 实现(可一步一步边看效果边编写): ※先初始化(直接复制): *{ margin: 0; padding: 0; box-sizing: border-box; } body{...
 canvas刮图效果 html+css+js
日期:2021-04-10
canvas刮图效果 html+css+js
日期:2021-04-10
效果(完整代码在底部): 素材图1: 素材图2: 实现(原理是比较简单的): 1.定义标签: canvas id=canvas/canvas 2.canvas基本css样式: canvas{ background-image: url(img/对比图/1.1.png); background-size:...
 眼睛跟随鼠标转动的小黄人 html+css+js
日期:2021-04-07
眼睛跟随鼠标转动的小黄人 html+css+js
日期:2021-04-07
先上效果(完整代码在最后): 演示地址: 实现过程(可跟着一步一步书写): 1. 先设置基本的css样式,让body高度为100vh后,用flex布局让其子元素居中对齐,(这几行代码直接复制过去就行): *{ padding: 0; marg...
 canvas下雪背景 html+css+js
日期:2021-03-25
canvas下雪背景 html+css+js
日期:2021-03-25
先看效果: 实现: 1. 定义标签: h1北极光之夜。/h1 div class=bg/div canvas id=canvas/canvas h1是标题,.bg是背景图,canvas是画布。 2. 开始js部分,先获取画布: var canvas = document.getElementById(canva...
 百叶窗效果 html+css
日期:2021-03-24
百叶窗效果 html+css
日期:2021-03-24
效果: 实现: 1.定义父盒子,放入5张图片: ul liimg src=1.jpg alt=divNight/div/li liimg src=2.jpg alt=divNight/div/li liimg src=4.jpg alt=divNight/div/li liimg src=3.jpg alt=divNight/div/li liimg src=...
 图片扫描仪特效 html+css
日期:2021-03-18
图片扫描仪特效 html+css
日期:2021-03-18
图片扫描仪特效 html+css...
 充电水波特效 html+css
日期:2021-03-18
充电水波特效 html+css
日期:2021-03-18
效果(源码在最后): 这个效果跟水波加载动画 html+css是异曲同工之妙的。效果不难实现,但是这个偷天换日的用法是值得学习的。 实现: 1. 定义标签,.container是底层盒子也就是电池外形,.water是其中的电量多少...
Chrome浏览器在版本更新中推出了画中画功能,这使得我们能够将网页中播放的视频弹出到...
前言: 对于.NET开发者而已,IIS Web托管服务器应该是十分的熟悉的。对于刚安装Window...
对于 财务专业 等学生或者 公司财务 人员来说,将报账发票等汇总到excel简直就是一个 ...
不知道大家有没有想过下面这件事? 我们平时调用 DELETE 在 MySQL 中删除的数据都去哪...
本文是一篇科普文章,主要是帮助大家理解清楚网络通信底层的根本原因。 一、网络通信...