|
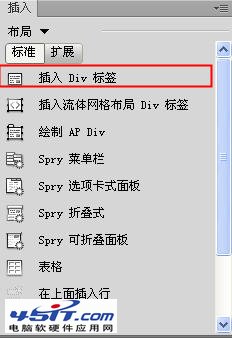
一、Div标签概述 <div>(Division)元素在文档内定义了一个区域,<div>元素包括文本、表格、表单、图像、插件等各种页面内容,甚至在<div>元素内还可以包含<div>元素。 如果要使<div>标签显示特定的效果,或者在某个位置上显示HTML内容,就要为<div>标签定义CSS样式。 使用<div>标签的方法为: <div> HTML内容 </div> 如果单独使用<div>标签,而不加任何CSS样式,那么它的效果和使用<p>标签是一样的。 二、插入<div>标签 1. 将鼠标放在要插入<div>标签的位置上,然后点击“插入”菜单,选择“布局对象”命令,在弹出的子菜单中选择“Div 标签”项。 或者在“插入”面板中选择“布局”项,点击“插入 Div 标签”图标,如下图所示:
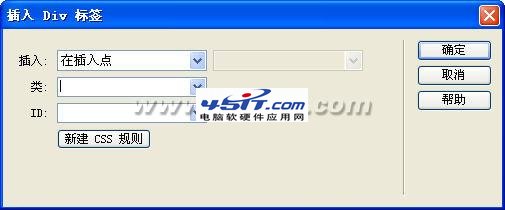
2. 点击图标后,打开“插入 Div 标签”对话框,如下图所示:
3. 在“插入 Div 标签”对话框中,可以进行以下操作: 插入:在插入点——在光标放置的位置上插入<div>标签;在开始标签之后——在<body>标签的后面插入<div>标签;在结束标签之前——在</body>结束标签的前面插入<div>标签。 类:选择一个类。请阅读CSS样式表教程:类选择器。 ID:选择一个ID。请阅读CSS样式表教程:id选择器。 “新建 CSS 规则”按钮:点击此按钮,会打开“新建 CSS 规则”对话框。请阅读在Adobe Dreamweaver CS4中使用CSS样式表的方法。 提示:使用“新建 CSS 规则”,可以添加<div>标签的类和ID。 4. 在对话框中设置好各项以后,或者不进行设置,单击“确定”按钮,即可将<div>标签插入到文档中。如下图所示:
5. 在文档的“设计”视图中点击<div>标签框线,选中<div>标签,如下图所示:
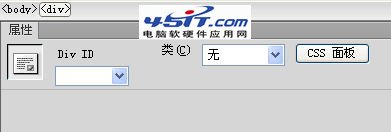
6. 可以打开<div>标签“属性”面板,如下图所示:
Div ID:选择一个ID。请阅读CSS样式表教程:id选择器。 类:选择一个类。请阅读CSS样式表教程:类选择器。 “CSS面板”按钮:在弹出的窗口中可以创建新的CSS规则或者添加附加样式表。 三、在<div>标签内输入内容 在该标签的框线内单击鼠标左键,将光标定位到框线内就可以输入内容了。 四、删除<div>标签 在“设置”视图中选中<div>标签(二.5有选择的方法),按Delete键即可删除。 五、<div>标签嵌套 单击鼠标左键,将光标定位到<div>标签内,可以继续插入<div>标签。 六、Div+CSS DIV+CSS是网站标准中的常用术语之一,是为了与HTML网页中的表格(table)定位方式加以区分。在XHTML网站设计标准中,主要采用DIV+CSS的方式来实现网页内容的定位,而不再使用表格的定位方式。 |