|
公司最近做项目,需要引入第三方工具,这个第三方工具在html中通过object标签引用并展示。本来以为使用第三方工具,可以给项目增添色彩,提升项目开发进度,然而意想不到的事情发生了!项目框架中某些浮动div显示在object下方。 在网上查资料,试过很多方法,什么在object中添加节点<param name="wmode" value="transparent">等,都无济于事!后来翻阅国外网站,找到了完美的解决办法,兼容IE7+等主流浏览器。先看解决后的效果!
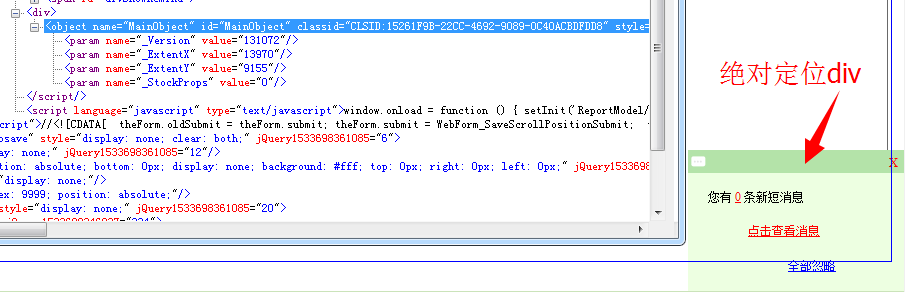
其实方法很简单,在如上图所示的“绝对定位div”标签内部添加如下iframe节点即可
|