|
网络的已经成为人们日常生活中的一部分,就像生活中房子,大部分人也想拥有自己网络空间,如果把自己的房子设计的漂亮大方呢?下面我们就以一个简洁清爽的页面为例来教大家如何设计一个好网页。
1. 启动Fireworks,新建一个大小为180*200像素的画布,设置画布颜色为 #EFEFEF。 2. 在工具栏中选择矩形工具,绘制一个154* 183的矩形,在属性面板中设置这个矩形的填充色为#A9B1BE,描边设置为1像素的柔化,颜色为#677387,如图所示。
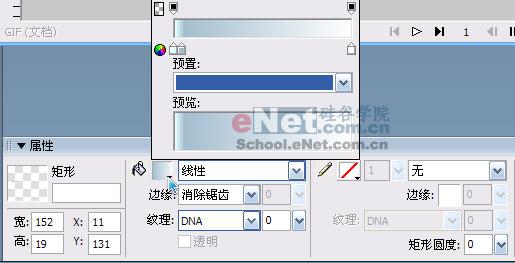
属性 3. 利用矩形工具绘制一个宽 152,高 19 的矩形,在属性检查器中设置描边为无,填充类别改为线性, 修改线性填充的颜色样本,第一个颜色样本的颜色为#E6FFFF,然后单击渐变色阶下面的区域,新增 一个新的颜色样本,颜色为 #A4BECF,最后一个颜色样本为 #FFFFFF,具体设置如图所示:
在属性检查器中设置描边为无 回到画布上,调整一下渐变方向,现在你的图看起来应该像是下图那样。
调整一下渐变方向 4. 以步骤3同样的方式制作下面的矩形。
以步骤3同样的方式制作下面的矩形 选中下边的矩形,在属性检查器的效果菜单中,选择“阴影和光晕”>“投影”,为矩形添加一个阴影效果, 具体参数如图所示。
添加一个阴影效果 5.使用直线工具画出两条长为153的线段,颜色为 #677387,描边种类为1 像素柔化,分别放在上方矩形的下边及下方矩形的上边。 6. 加入标题列的文字,字体为 elektr_02_5,大小为 10,不消除锯齿,加入内容区的文字,字体为 04b03b,大小为 8,不消除锯齿,
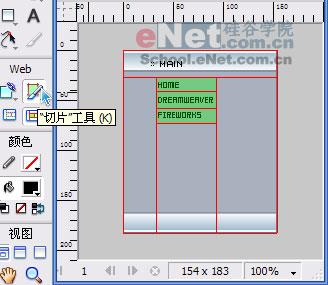
加入标题列的文字 7. 在帧面板,单击“新建/重制帧”按纽,新增一帧。返回到第一帧,按“Ctrl”+“A”全选中画布上的所有对象,按“Ctrl” +“C” 复制,然后到第二帧,按 “Ctrl” +“V” 粘贴,然后按住SHIFT键不放,选择将帧二上的 HOME、FIREWORKS、DREAMWEAVER 文字,往上及往左各偏移 1 个像素,这是要制造当鼠标移到文字上时,使其产生偏移的效果。 8. 回到第一帧,选择工具栏上的切片工具,将文字链结的区切割出来。
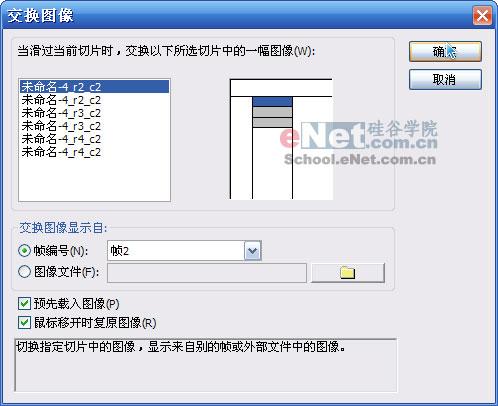
选择工具栏上的切片工具 然后切换到指针工具,单击 HOME 的切片,在弹出的菜单中选择“添加图像交换行为…”,在弹出的交换图像对话框中,选择相对应的切片,单击确定。
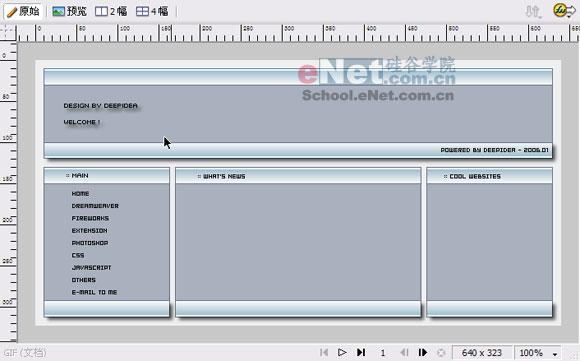
然后切换到指针工具 用同样的方法,分别制作 FIREWORKS、DREAMWEAVER 交换图像的行为。 提示:你可以先切换到预览视图,将鼠标移到链结上察看效果。 9. 综合以上各步骤,将可以将整个网页版型制作完成,最终效果如图所示。
效果图 这个页面是我喜欢的类型,感觉清清爽爽的,希望您也会喜欢。 |