|
前言
本文是学习jQuery中的一些实践,是jQuery入门的实操案例。
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。 jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
一、代码部分
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<script>
$(document).ready(function(){
// A. 把h2标题元素背景设为#bbffaa
$("#myHead h2").css("background","#bbffaa");
// B. 将ID为“myUL”的ul下的奇数行列表项的背景色改为红色
$("#myUL li:nth-child(2n+1)").css("background","red");
// C. 为ID为“footerUL”的列表ul下的下级li表项增加“.footerLi“样式
$("#footerUL li").addClass("footerLi");
// D. 改变第二个P的字体大小,变为20px,蓝色,斜体
$("p:nth-child(2)").css({"font-size":"20px","color":"blue","font-style":"italic"});
// E.(过于鸡肋,注释掉)所有的元素,鼠标经过时背景为#FF0,离开后变回白色
// $("*").mouseenter(function() {
// $(this).css("background", "#FF0");
// });
// $("*").mouseleave(function() {
// $(this).css("background", "white");
// });
// F. 为按钮”gogo”添加点击事件,当点击时,ID为” myBody”的div,收起来;再次点击,这个div在次出现
$("#gogo").click(function(){$("#myBody").toggle();});
// G. 页面计算的实现
$("#cal").click(function(){
var a = parseInt($("#d1").val());
var b = parseInt($("#d2").val());
if($("#op option:selected").text()==="+"){
var c = a + b}
else if($("#op option:selected").text()==="-"){
var c = a - b}
else if($("#op option:selected").text()==="*"){
var c = a * b}
else if($("#op option:selected").text()==="/"){
var c = a / b}
$("#d3").val(c);
$("#d1").val("");
$("#d2").val("");
});
});
</script>
<body>
<div id="myHead">
<h2 align="center">jQuery</h2>
<p>jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。</p>
<p>jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。</p>
</div>
<div id="myBody">
<h2>语言特点</h2>
<ul id="myUL">
<li>快速获取文档元素</li>
<li>提供漂亮的页面动态效果</li>
<li>创建AJAX无刷新网页</li>
<li>提供对JavaScript语言的增强</li>
<li>增强的事件处理</li>
<li>更改网页内容</li>
</ul>
</div>
<p>
<input name="go" type="button" value="GO" id="gogo"/>
</p>
<p><input name="d1" type="text" id="d1" width="50"/>
<select name="op" id="op">
<option value="+">+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input name="d2" type="text" id="d2" width="50"/>
=
<input name="d3" type="text" id="d3" width="50"/>
</p>
<p><input type="button" value="计算" id="cal" /> </p>
<div id="myFooter">
<ul id="footerUL">
<li>帮助</li>
<li>关于我们</li>
<li>联系我们</li>
</ul>
</div>
</body>
</html>
二、在操作C中添加的css样式代码
style.css
@charset "utf-8";
.footerLi{ float:left; width:80px; text-align:center; list-style:none;}
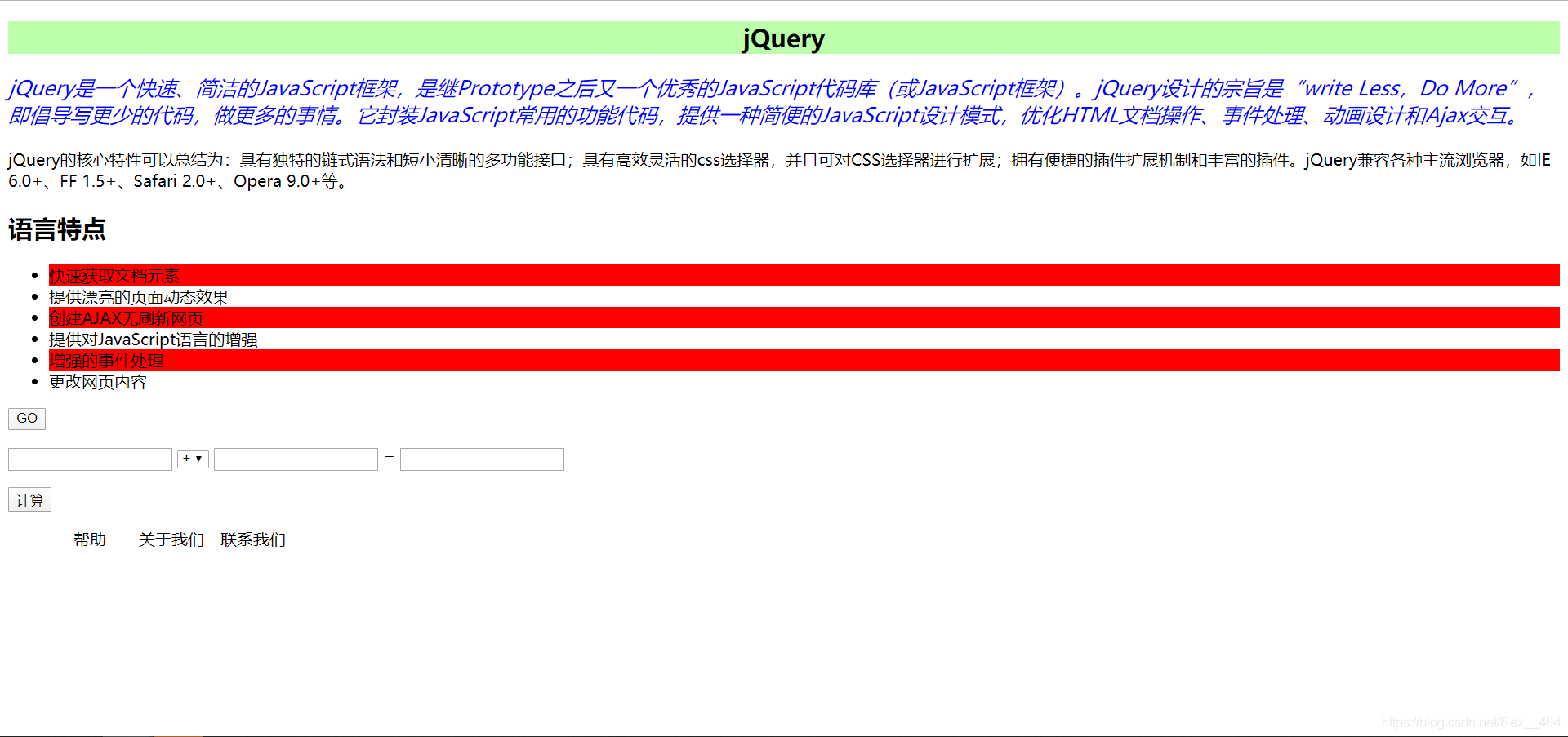
三、页面效果
 |





