 JS动态获取div的宽度、高度
日期:2021-06-29
JS动态获取div的宽度、高度
日期:2021-06-29
JS动态获取div的宽度、高度...
 Echart.js简单使用
日期:2021-06-28
Echart.js简单使用
日期:2021-06-28
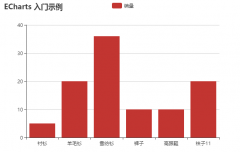
前台页面除了表格以外,最能表现数据的就属图表。也就是Echart.js啦 先简单介绍一下柱状图和扇形图。 需要引入的js: script src=../js/echarts.js/script html只有一个div就可以: div id=main style=width: 600px;...
 vue 在js 文件中使用store_vue 如何在 .js 文件引入 store
日期:2021-06-28
vue 在js 文件中使用store_vue 如何在 .js 文件引入 store
日期:2021-06-28
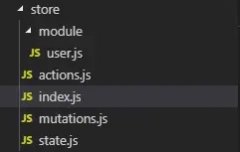
项目中如果配置比较多的话,store的使用可能不只是在store文件夹里面的文件。 比如下面项目结构: 例如希望在api/index.js 文件使用store,改怎么导入呢? 原因 其实在main.js我们是导入过store的,并挂在到vue实例...
 Vuex中辅助函数mapState,mapGetters,mapMutations,mapActions的使用
日期:2021-06-27
Vuex中辅助函数mapState,mapGetters,mapMutations,mapActions的使用
日期:2021-06-27
mapState,mapGetters,mapMutations,mapActions,这些辅助函数主要是为了避免在组件调用代码中写太多的部分,用最简单的方式来调用Vuex。 一个简单的例子: 首先看看store的结构: store结构.png index.js: import...
 Vue中 关于 ‘...mapGetters’的了解
日期:2021-06-27
Vue中 关于 ‘...mapGetters’的了解
日期:2021-06-27
首先,我们应该知道getters是vuex中的特殊表达部分 不使用map辅助函数: computed: { test:()= this.$store.getters.doSome } 使用map辅助函数: computed: { ...mapGetters({ test: doSome }) } 似乎看起来使用map...
 浅谈html转义及防止javascript注入攻击
日期:2021-06-18
浅谈html转义及防止javascript注入攻击
日期:2021-06-18
有的时候页面中会有一个输入框,用户输入内容后会显示在页面中,类似于网页聊天应用。如果用户输入了一段js脚本,比例:scriptalert(test);/script,页面会弹出一个对话框,或者输入的脚本中有改变页面js变量的代码...
 js控制input框只能输入数字和一位小数点和小数点后面两位小数
日期:2021-06-10
js控制input框只能输入数字和一位小数点和小数点后面两位小数
日期:2021-06-10
js控制input框只能输入数字和一位小数点和小数点后面两位小数 script language=JavaScript type=text/javascript function clearNoNum(obj){ obj.value = obj.value.replace(/[^\d.]/g,); //清除数字和.以外的字符...
 js设置svg image,图片无法显示问题解决
日期:2021-06-10
js设置svg image,图片无法显示问题解决
日期:2021-06-10
用setAttribute来设置svg的image的路径,图片无法显示 要用 image.href.baseval 才会有效 var svgDoc = document.getElementById(sketchpad); var imgSVG = document.createElementNS(http://www.w3.org/2000/svg,...
 新手理解HTML、CSS、javascript之间的关系
日期:2021-06-09
新手理解HTML、CSS、javascript之间的关系
日期:2021-06-09
新手理解HTML、CSS、javascript之间的关系:今天就从宏观的角度入手来归纳总结一下。 最准确的网页设计思路是把网页分成三个层次,即:结构层(HTML)、表示层(CSS)、行为层(Javascript)。 一、HTML、CSS、JavaScript...
 用sort() 给数组及json数据排序
日期:2021-06-09
用sort() 给数组及json数据排序
日期:2021-06-09
var arr = new Array(6) arr[0] = George arr[1] = John arr[2] = Thomas arr[3] = James arr[4] = Adrew arr[5] = Martin document.write(arr + br /) document.write(arr.sort()) 运行结果: George,John,Thomas,...
Chrome浏览器在版本更新中推出了画中画功能,这使得我们能够将网页中播放的视频弹出到...
前言: 对于.NET开发者而已,IIS Web托管服务器应该是十分的熟悉的。对于刚安装Window...
对于 财务专业 等学生或者 公司财务 人员来说,将报账发票等汇总到excel简直就是一个 ...
不知道大家有没有想过下面这件事? 我们平时调用 DELETE 在 MySQL 中删除的数据都去哪...
本文是一篇科普文章,主要是帮助大家理解清楚网络通信底层的根本原因。 一、网络通信...