 一个页面 Vue 实例能用几个,只能有一个吗?
日期:2022-01-19
一个页面 Vue 实例能用几个,只能有一个吗?
日期:2022-01-19
使用 Vue 写项目时,最重要的是 Vue 实例,它提供了学习 Vue 的方向,逐步掌握与 Vue 实例相关的「特性」是我们的终极目标。 首先,在一个 html 文件中加载 vue.js,可以通过 script 标签直接加载 vue.js 文件: !D...
 Error in v-on handler: “TypeError: _vm.addCart is not a function“
日期:2021-10-04
Error in v-on handler: “TypeError: _vm.addCart is not a function“
日期:2021-10-04
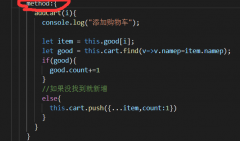
代码很简单,就是写了一个函数, 点击按钮后调用不了并且报错 具体报错如下: [Vue warn]: Property or method addCart is not defined on the instance but referenced during render. Make sure that this proper...
 vue使用时出现的错误及处理总结
日期:2021-10-04
vue使用时出现的错误及处理总结
日期:2021-10-04
.Error in v-on handler: TypeError: _vm.isshow is not a function 原因 这种错误是在vue的单文件中 data里面的属性和methods里面的方法重名了 解决 重新命名data里面的属性名或者methods的方法名。...
 极简之vue插槽的快速了解与应用
日期:2021-08-23
极简之vue插槽的快速了解与应用
日期:2021-08-23
一.速度上手 你好呀(*′▽)ノノ。vue插槽是比较常见的一个知识点所以下面快速的介绍下它的用法。简单来说vue插槽的作用就是父组件可以向子组件传递内容同时他还可以扩展、复用和定制组件。 什么意思比如我定义了一...
 vue实现几秒后跳转新页面
日期:2021-07-29
vue实现几秒后跳转新页面
日期:2021-07-29
template div @click=clickJump()提交/div /template script export default { data(){ return { count:,//倒计时 } } }, mounted(){ }, methods: { //几秒后进入跳转页面 clickJump(){ const timejump = 1; if(!th...
 vue等两个接口都返回结果再执行下一步
日期:2021-07-20
vue等两个接口都返回结果再执行下一步
日期:2021-07-20
next 只能調用一次,這邊可以用 Promise.all 解決,等待兩個異步操作都返回結果後再 next :beforeRouteEnter (to, from, next) { // Promise.all 會等到數組內的 Promise 都 resolve 後才會繼續跑(then) Promise.al...
 vue制作优雅的拟态化微立体计算器
日期:2021-07-20
vue制作优雅的拟态化微立体计算器
日期:2021-07-20
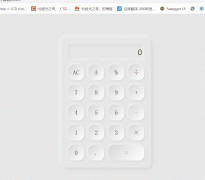
一.话不多,先看效果: 这个效果是我在b站看到一个up写的,感觉拟态化微立体效果很简约却又有种优雅的感觉。而优雅又怎么能缺了我, ( ̄︶ ̄) ,所以话不多说,自己马上也整了一个,实现并不难,超详细的制作过程如...
 vue中a标签download下载本地文件“失败-未发现文件“问题的解决
日期:2021-07-19
vue中a标签download下载本地文件“失败-未发现文件“问题的解决
日期:2021-07-19
1. 非vue项目 : 一般情况下我们习惯把本地文件放在当前文件夹下,此时可以正常下载 2. vue项目: 我们先依然把本地文件放在当前文件夹下 便出现了标题中所说的错误如下: 解决办法:把本地文件放到static文件夹,...
 vue:div span 等没有disabled属性的标签设置禁用(禁止点击)和置灰
日期:2021-07-19
vue:div span 等没有disabled属性的标签设置禁用(禁止点击)和置灰
日期:2021-07-19
div和span是一样的,这里仅以span做演示 首先动态添加notClick的样式: span :class={notClick:isNotClick} @click=handleDel(scope.row)删除/span .notClick { // pointer-events: none; color:grey; cursor:not-a...
 Vue基础知识总结(超经典)
日期:2021-07-19
Vue基础知识总结(超经典)
日期:2021-07-19
一、简介 Vue(读音 /vju/,类似于 view) 是一套用于构建用户界面的渐进式JavaScript框架。与其它框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,方便与第三方库或既有项目整合。另一方...
Chrome浏览器在版本更新中推出了画中画功能,这使得我们能够将网页中播放的视频弹出到...
前言: 对于.NET开发者而已,IIS Web托管服务器应该是十分的熟悉的。对于刚安装Window...
对于 财务专业 等学生或者 公司财务 人员来说,将报账发票等汇总到excel简直就是一个 ...
不知道大家有没有想过下面这件事? 我们平时调用 DELETE 在 MySQL 中删除的数据都去哪...
本文是一篇科普文章,主要是帮助大家理解清楚网络通信底层的根本原因。 一、网络通信...