HTML基本结构标签
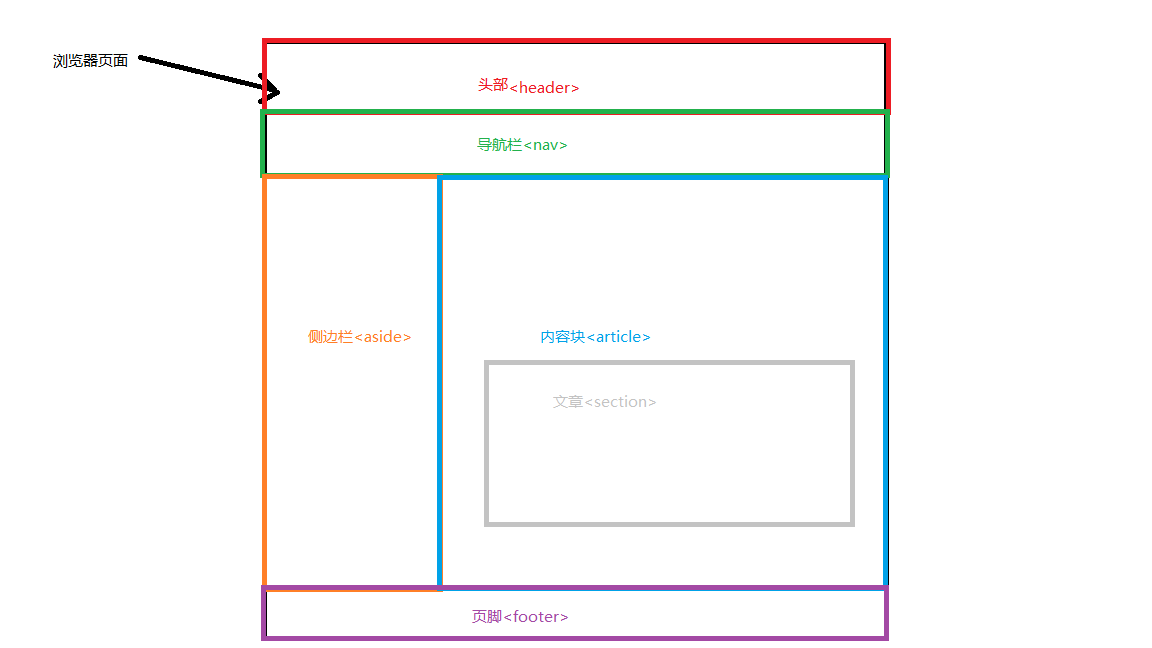
布局效果显示:
定义标题栏:headerheader 元素是一种具有引导和导航作用的结构元素,通常用来放置整个页面或页面内的一个内容区块的标题,但也可以包含其他内容,因此整个页面的标题应该放在页面的开头。 header 定义文档的页眉,在一个网页中可以多次使用 header 元素。 语法&案例:
定义标题组:hgrouphgroup 元素可以为标题或者子标题进行分组,通常与 h1~h6 元素组合使用,一个内容块中的标题及其子标题可以通过 hgroup 元素组成一组。但是,如果文章只有一个主标题,不需要此元素。 语法:
定义导航块:navnav 元素是一个可以用作页面导航的链接组,其中的导航元素链接到其他页面或当期页面的其他部分。只需要将主要的、基本的链接组放进 nav 元素即可。 语法:
定义侧边栏:asideasdie 元素用来表示当前页面或文章的附属信息部分,可以包含当前页面或主要内容相关的引用、侧边栏,以及其他类似的有别于主要内容的部分。 主要由以下两种用法: 1、作为主要内容的附属信息部分 2、作为页面或站点全局的附属信息部分 语法:
定义主要区域:mainmain 元素表示网页中的主要内容。该区域应该为每一个网页中所特有的内容,不能包含整个网站的导航图、版权信息等整个网站内部的共同内容。 每个网页内部只能放置一个 main 元素。不能将 main 元素放置在任何 article、aside、footer、header 或 nav 元素内部。 语法:
定义文章块:articlearticle 元素用来表示文档、页面中独立的、完整的、可以独自被外部引用的内容。 语法:
定义内容块:sectionsection 元素用于对网站或应用程序中页面上的内容进行分区,section 元素关注内容的独立性。 语法:
定义脚注栏:footerfooter 元素可以作为内容块的脚注,可以在内容块中添加注释,或者在网页中添加版权信息等。脚注信息有很多形式,如作者、相关阅读链接及版权信息等。 在页面中可以重复使用 footer 元素。 语法案例:
|