|
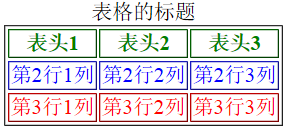
html元素tfoot标签的使用方法及作用详解如下: <tfoot>标签的定义<tfoot>标签用于组合布局HTML表格的页脚内容; <tfoot>标签应该与定义表格表头的<thead>和定义表格主体的<tbody>一起使用; <tfoot>标签内部必须包含一个或者多个 <tr> 标签; <tfoot>标签和<thead>、<tbody>标签在默认情况下是不会影响表格的布局; <tfoot> 标签必须被用在以下情境中:作为 <table> 元素的子元素,出现在 <caption>、<colgroup> 和 <thead> 元素之后,<tbody> 和 <tr> 元素之前。 <tfoot>标签的作用<thead>、<tbody>和<tfoot>分别用来布局组合表格的表头、主体、页脚部分。 使用这三个标签一起组合布局html表格,有以下几个作用: 1、如果表格比较长,在浏览器中滚动表格页面时,每个页面除了显示表格主体外,也会显示表格的表头和页脚。 2、当表格太长,需要被打印时,表格的表头和页脚可被打印在包含表格数据的每张页面上。 浏览器支持情况<tfoot>标签已被所有主流浏览器都支持。 <tfoot>标签的用法<tfoot>应该结合<tbody>、<thead>一起使用,演示代码如下: <table border="1"> <caption>表格的标题<caption> <thead style="color:green;"> <tr> <th>表头1</td> <th>表头2</td> <th>表头3</td> </tr> </thead> <tbody style="color:blue;"> <tr> <td>第2行1列</td> <td>第2行2列</td> <td>第2行3列</td> </tr> </tbody> <tfoot style="color:red;"> <tr> <td>第3行1列</td> <td>第3行2列</td> <td>第3行3列</td> </tr> </tfoot> </table> 以上演示代码在浏览器中显示效果如下:
<tfoot>标签的属性在HTML5中,不再支持 HTML 4.01 中 的任何属性。 在html5中,已经不再支持<tfoot>标签中的align、char、charoff、valign、width属性。 但您可以使用 CSS样式来为<tfoot>元素定义样式,从而改变表格的外观效果。 |