|
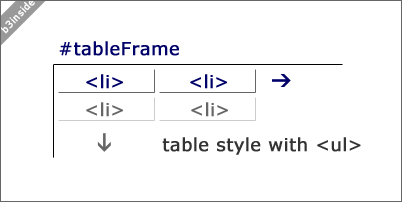
“自适应布局”的特点是使用CSS媒体查询语句(@media screen and (...) ),让网页布局可以根据页面宽度自动做相应的调整,而不是原有网页制作,几种不同的尺寸就做几个相适应的页面。 自适应布局技术中的一个难题,就是,如何让table元素也能表现出自适应性。在HTML5中table是一个不鼓励使用的HTML标记,但网页制作中,我们避免不了的偶尔会用到它。 那么,怎样让一个传统的表格也表现出自适应性呢? <table> <thead> <tr> <th>网站</th> <th>网址</th> <th>主题</th> <th>评价</th> </tr> </thead> <tbody> <tr> <td data-label="网站"><a href="$">this is a test</a></td> <td data-label="网址">I love ff</td> <td data-label="主题">网页设计、网页制作</td> <td data-label="评价">★★★★★</td> </tr> <tr> <td data-label="网站">love ff</td> <td data-label="网址">this is a test</td> <td data-label="主题">手机教程、手机推荐</td> <td data-label="评价">★★★★★</td> </tr> </tbody> </table> 伪元素 :before 和 :after 它们有一个功能是将元素属性值显示到HTML内容里,content: attr(data-label),放在before/after伪元素类里。我们就能够让table在PC端表现成网格效果,而在小屏的手机端表现成流式布局。 我们以600px为小屏幕大屏幕的分界点,下面的CSS使用媒体查询语句,在小于600px宽的屏幕上,用CSS将td上的属性值取出来,放到内容区显示。 @media screen and (max-width: 600px) {
table td:before {
content: attr(data-label);
float: left;
text-transform: uppercase;
font-weight: bold;
}
}
|