 巧用CSS的Border属性
日期:2007-09-15
巧用CSS的Border属性
日期:2007-09-15
制作过网页的人都有为画线而烦恼的经历,本文介绍的小技巧也许对你有所帮助。我们先来认识一下“Border”(画边框),它是CSS的一个属性,用它可以给能确定范围的HTML标记(如TD、DIV等等)画边框,它可以定义边框线的类型、宽度和颜色,利用这个特性,可以...
 在CSS中关于字体处理效果的思考
日期:2007-09-11
在CSS中关于字体处理效果的思考
日期:2007-09-11
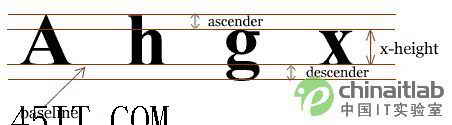
字体的处理在网页设计中无论怎么强调也不为过,毕竟网页使用来传递信息的,而最经典最直接的信息传递方式就是文字,所以,了解一点字体的基本知识对于设计来说还是非常重要的。 中文和英文的最大区别就是中文是方块字,英文是拼音文字,这对字体的处理的影响...
 用CSS控制的横向列表菜单
日期:2007-09-10
用CSS控制的横向列表菜单
日期:2007-09-10
style type="text/css" .test ul{list-style:none;} .test li{float:left;width:100px;background:#CCC;margin-left:3px;line-height:30px;} .test a{display:block;text-align:center;height:30px;} .test a:link{color:#666;background:url(arrow_off.gif)...
 DIV+CSS 网页TIP的简单作法
日期:2007-09-10
DIV+CSS 网页TIP的简单作法
日期:2007-09-10
基本的原理就是用display;当display:block;就显示;当display:none;时就不显示; 例如: 程序代码 #infoboxspan{display:none;} #infoboxa:hoverspan{display:block;position:absolute;} 效果如下: HTML代码: 运行代码: !DOCTYPE html PUBLIC "-//W3C//DT...
 一个页面如何调用多个css
日期:2007-09-08
一个页面如何调用多个css
日期:2007-09-08
link rel="stylesheet" href="css/home.css" type="text/css" media="screen" title="Web Site Style" / link rel="alternate stylesheet" href="css/print.css" type="text/css" media="screen" title="Print Preview" / link rel="stylesheet" href="css/p...
 CSS里面用图片替换按钮
日期:2007-09-08
CSS里面用图片替换按钮
日期:2007-09-08
...
 CSS进阶:使用不同的CSS写法
日期:2007-09-04
CSS进阶:使用不同的CSS写法
日期:2007-09-04
CSS的写法可以用以下的几种方法实现: (1)使用Embed(嵌入样式单)排版样式: 即将CSS代码直接插入每个页面的HTML的区,就象上一节看到的。使用标签。例如: (2)使用“link(外部样式单)排版样式”: 即你可以将多个页面的排版风格都用一个样式单文件控...
 CSS基础:样式表简明教程学习
日期:2007-09-04
CSS基础:样式表简明教程学习
日期:2007-09-04
样式表CSS在网页中占着极重要的地位,它的使用一直是热门讨论的话题。CSS是Cascading Style Sheet的简写,译为“层叠样式表单”。 CSS几乎可以定义所有的网页元素,CSS虽然功能强大,但平时我们用到的是很少的,最常见的有:定义字体大小(用CSS定义的字体大...
 合理运用CSS在整体布局的声明
日期:2007-08-31
合理运用CSS在整体布局的声明
日期:2007-08-31
1. 基本上,整体声明有两种方法,第一种就是针对一个标签,然后一次设定好几个样式。第二种就是同时对好几个标签设定相同的样式。下面这个例子就是:“针对一个标签,然后一次设定好几个样式”: <stype="text/css" body{font-size:9pt; font-color:red; ba...
 CSS中使用float出现奇怪问题
日期:2007-08-28
CSS中使用float出现奇怪问题
日期:2007-08-28
...
Chrome浏览器在版本更新中推出了画中画功能,这使得我们能够将网页中播放的视频弹出到...
前言: 对于.NET开发者而已,IIS Web托管服务器应该是十分的熟悉的。对于刚安装Window...
对于 财务专业 等学生或者 公司财务 人员来说,将报账发票等汇总到excel简直就是一个 ...
不知道大家有没有想过下面这件事? 我们平时调用 DELETE 在 MySQL 中删除的数据都去哪...
本文是一篇科普文章,主要是帮助大家理解清楚网络通信底层的根本原因。 一、网络通信...