 使用CSS改变表格边框样式
日期:2007-04-18
使用CSS改变表格边框样式
日期:2007-04-18
用CSS改变表格边框样式,很实用的一种方法。 制作方法: 将下面的代码复制到body~/body里,此为隐藏下边框 table border="1" cellpadding="0" cellspacing="0" style="border-collapse: collapse; border-bottom-width: 0" bordercolor="#111111" width="90"...
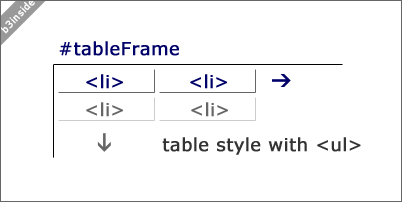
 学习CSS网页制作:ul打造表格样式
日期:2007-04-12
学习CSS网页制作:ul打造表格样式
日期:2007-04-12
表格大家并不陌生,细线表格更是受到广泛应用。 做细线表格的方法有很多,比如: 1. 最简单的细线表格做法,直接利用table属性 table style="border-collapse:collapse;" border="1" bordercolor="#CC3333" tr tdtest/td tdtest/td tdtest/td tdtest/td /tr...
 问与答:CSS层叠样式表最佳入门教程
日期:2007-04-01
问与答:CSS层叠样式表最佳入门教程
日期:2007-04-01
1、[ 主题:什么是CSS?它的能做些什么? ] CSS就是一种叫做样式表(stylesheet)的技术。也有的人称之为层叠样式表(Cascading Stylesheet)。 在主页制作时采用CSS技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。 只要对相应的代...
 CSS在表格边框上的美学应用
日期:2007-03-27
CSS在表格边框上的美学应用
日期:2007-03-27
我们知道Dreamweaver在表格制作方面做得非常出色,但是在某些时候还是必须结合css才能达到一些特定效果,下面我们先把有关表格边框的css语法整理出来,然后另外介绍怎样用css美化表格的边框。 有关表格边框的css语法 具体内容包括:上边框宽度、右边框宽度、...
 进阶:网页CSS样式表设计十条技巧
日期:2007-03-27
进阶:网页CSS样式表设计十条技巧
日期:2007-03-27
1.CSS 字体简写规则 当使用css定义字体时你可能会这样做: 以下是引用片段: font-size:1em; line-height:1.5em; font-weight:bold; font-style:italic; font-variant:small-caps; font-family:verdana,serif; 事实上你可以简写这些属性: font: 1em/1.5em bol...
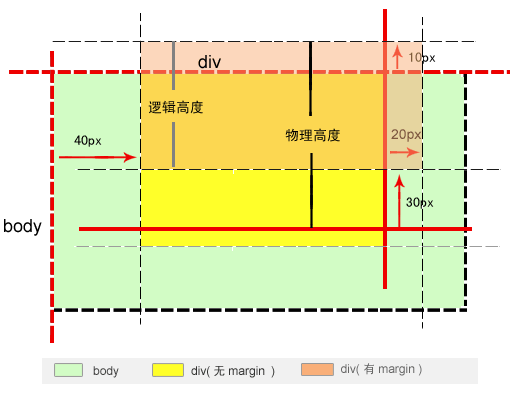
 由浅入深漫谈margin属性
日期:2007-03-23
由浅入深漫谈margin属性
日期:2007-03-23
margin在中文中我们翻译成外边距或者外补白(本文中引用外边距)。他是元素盒模型(box model)的基础属性。 一、margin的基本特性 margin属性包括margin-top,margin-right,margin-bottom,margin-left,margin,可以用来设置box的margin area。属性margin可以...
 CSS入门级指导
日期:2007-03-04
CSS入门级指导
日期:2007-03-04
为什么这个P撑不开DIV呢? 解决的办法是在div 与 p 之间插入div style="clear:both"/div清除掉这个p的浮动; 浮动(float)后外边距×2问题? 浮动(float)后本来外边距10px,但IE解释为20px,解决办法是加上;display:inline 浮动出错? 浮动(float)以后一定要给层定...
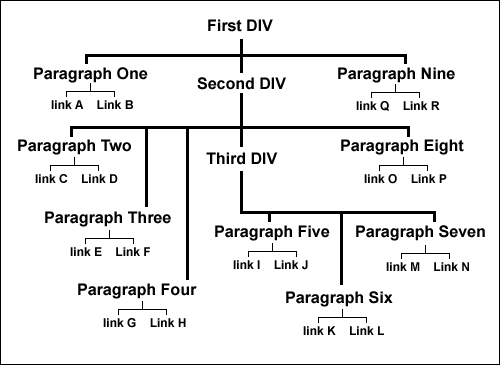
 CSS样式表:详细介绍IE7新支持的选择器
日期:2006-12-04
CSS样式表:详细介绍IE7新支持的选择器
日期:2006-12-04
现在IE7已经推出一段时间并且渗透到用户当中,不用等太久我们就可以在页面上使用更高级的CSS。两个最有用的项目将是 Child子和Adjacent Sibling相邻兄弟选择符。现在已是时候使用它们制作网页,并且更深入研究它们。 注意,选择器包括现行的符号,“”,“+”...
 Div + CSS 高度自适应解决方案
日期:2006-11-30
Div + CSS 高度自适应解决方案
日期:2006-11-30
自适应高度的问题,采用 Div + CSS 进行三列或二列布局时,事先不知道具体高度,只能根据内容的增减自适应高度,要使两列(或三列)的高度相同,用 Table 很容易实现,但采用 Div + CSS 就显得比较麻烦了。按照一般的做法,大都采用背景图填充或 JS 脚本的方...
 XHTML+CSS兼容性解决方案小集
日期:2006-11-18
XHTML+CSS兼容性解决方案小集
日期:2006-11-18
使用XHTML+CSS构架好处不少,但也确实存在一些问题,不论是因为使用不熟练还是思路不清晰,我就先把一些我遇到的问题写在下面,省的大家四处找。 1.在mozilla firefox和IE中的BOX模型解释不一致导致相差2px解决方法: div{margin:30px!important;margin:28px;...
Chrome浏览器在版本更新中推出了画中画功能,这使得我们能够将网页中播放的视频弹出到...
前言: 对于.NET开发者而已,IIS Web托管服务器应该是十分的熟悉的。对于刚安装Window...
对于 财务专业 等学生或者 公司财务 人员来说,将报账发票等汇总到excel简直就是一个 ...
不知道大家有没有想过下面这件事? 我们平时调用 DELETE 在 MySQL 中删除的数据都去哪...
本文是一篇科普文章,主要是帮助大家理解清楚网络通信底层的根本原因。 一、网络通信...