 CSS实现hover悬停时链接文字产生阴影
日期:2007-06-27
CSS实现hover悬停时链接文字产生阴影
日期:2007-06-27
在前面,我们说过了链接文字的下划线的一些情况,现在我们考虑如何实现链接文字产生阴影?当鼠标移到链接文字上时,链接文字可以改变颜色,并产生一定的阴影而营造出立体效果,一定比较引人注目。 链接文字阴影效果CSS代码: ul,li{ margin:0px; padding:0px...
 利用CSS同比例缩小图片技巧
日期:2007-06-19
利用CSS同比例缩小图片技巧
日期:2007-06-19
当然,生成缩略图这个工作如果交给程序来完成,效果会好很多,但是有时出于某种因素,例如服务器不支持GD之类的,难免就要请CSS代劳。 把一副大图片按比例缩小到某个尺寸,对于现代浏览器,直接使用max-width和max-height两条CSS属性即可。 对于IE 6.0及以下...
 网页制作知识之详细讲解CSS选择符
日期:2007-05-18
网页制作知识之详细讲解CSS选择符
日期:2007-05-18
一.选择符模式 模式/含义/内容描述 * 匹配任意元素。(通用选择器) E 匹配任意元素 E (例如一个类型为 E 的元素)。(类型选择器) E F 匹配元素 E 的任意后代元素 F 。(后代选择器) E F 匹配元素 E 的任意子元素 F 。(子选择器) E:first-child 当元素 E 是它的...
 实例学习CSS网页技术基本语法
日期:2007-05-18
实例学习CSS网页技术基本语法
日期:2007-05-18
1. 基本语法 CSS的定义是由三个部分构成:选择符(selector),属性(properties)和属性的取值(value)。 基本格式如下: selector {property: value} (选择符 {属性:值}) 选择符是可以是多种形式,一般是你要定义样式的HTML标记,例如BODY、P、TABLE…...
 CSS自动实现网页打印版本
日期:2007-05-11
CSS自动实现网页打印版本
日期:2007-05-11
CSS自动实现网页打印版本 许多网站上都有一个针对打印的版本,但实际上这并不需要,因为可以用CSS来设定打印风格。 也就是说,可以为页面指定两个CSS文件,一个用于屏幕显示,一个用于打印: link type="text/css" rel="stylesheet" href="stylesheet.css" m...
 网页制作之如何管理好网站的css样式
日期:2007-05-11
网页制作之如何管理好网站的css样式
日期:2007-05-11
学习WEB标准的朋友一般都是从学习CSS开始,为什么呢?因为CSS是一种很有意思的语言,它能让我们的网页千变万化。也许我们一开始的接触只是因为链接的样式修改,然后慢慢发现CSS的强大而又简单,于是我们用它来控制整个网页的布局、排版、色彩、图片等等工作。...
 详解CSS特殊选择符伪类的应用技巧
日期:2007-05-09
详解CSS特殊选择符伪类的应用技巧
日期:2007-05-09
伪类可以看做是一种特殊的类选择符,是能被支持CSS的浏览器自动所识别的特殊选择符。它的最大的用处就是可以对链接在不同状态下定义不同的样式效果。 1. 语法 伪类的语法是在原有的语法里加上一个伪类(pseudo-class): selector:pseudo-class {property: v...
 跨浏览器的CSS固定定位
日期:2007-04-30
跨浏览器的CSS固定定位
日期:2007-04-30
跨浏览器的CSS固定定位{position:fixed} 不知道您是否留意了,浏览本站时,浏览器右下角有一个标着top的黑色直角三角形,可以点击它返回到正在浏览的 网页 页眉。当滚动网页时,它的位置一直没有任何改变,您感觉它怎么样?这就是通过CSS的定位属性{position...
 网页CSS:margin叠加原理以及边界条件浅谈
日期:2007-04-30
网页CSS:margin叠加原理以及边界条件浅谈
日期:2007-04-30
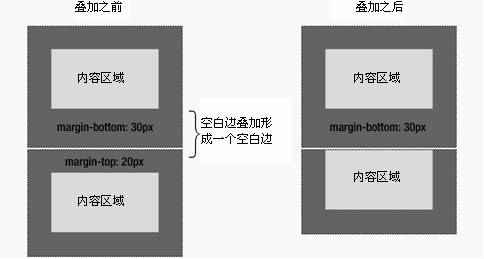
边界叠加是一个相当简单的概念。但是,在实践中对网页进行布局时,它会造成许多混淆。简单地说,当两个垂直边界相遇时,它们将形成一个边界。这个边界的高度等于两个发生叠加的边界的高度中的较大者。 当一个元素出现在另一个元素上面时,第一个元素的底边界...
 学习CSS之伪类和伪元素
日期:2007-04-30
学习CSS之伪类和伪元素
日期:2007-04-30
在CSS中,模式(pattern)匹配规则决定那种样式规则应用于文档树(document tree)的哪个元素。这些模式叫着选择符(selector)。 一条CSS规则(rule)是选择符{属性:值;属性:值;}(selector {property:value;property1:value2;}),即选择符决定了{}中的声明(dec...
Chrome浏览器在版本更新中推出了画中画功能,这使得我们能够将网页中播放的视频弹出到...
前言: 对于.NET开发者而已,IIS Web托管服务器应该是十分的熟悉的。对于刚安装Window...
对于 财务专业 等学生或者 公司财务 人员来说,将报账发票等汇总到excel简直就是一个 ...
不知道大家有没有想过下面这件事? 我们平时调用 DELETE 在 MySQL 中删除的数据都去哪...
本文是一篇科普文章,主要是帮助大家理解清楚网络通信底层的根本原因。 一、网络通信...