|
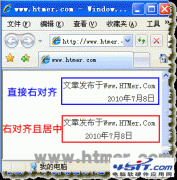
一、背景 最近项目中有用到在div中显示用户反馈的信息,是指定宽度的div,超出要自动换行,开始写好后感觉应该没什么问题,后来自己随便输入测试数据的时候发现:如果是纯字母或者是纯数字就会出现超出了也不会自动换行的问题,甚是无解,后经过努力,已经完美解决,下面来介绍解决方式。 二、解决方式 对于div,p等块级元素:正常文字的换行(亚洲文字和非亚洲文字)元素拥有默认的white-space:normal,当定义的宽度之后自动换行。然后对于纯字母和纯数字则不行.如下图:
解决办法是: 使用word-wrap:break-word ;或者word-break:break-all;实现强制断行. 添加以后的效果是:
就是这么任性~ |