 在静态HTM页面中实现无刷新更换CSS样式 日期:2007-11-26
在静态HTM页面中实现无刷新更换CSS样式 日期:2007-11-26
在静态HTM页面中实现无刷新的更换CSS样式! 系统原来的更换CSS模板是要重新刷新一下儿页面的,我一直都对这个功能很不满意,百分之九十五的功能都用AJAX无刷新的实现了,难道要在这个小小的更换页面CSS模板上给用户添点恶心吗?于是,昨天晚上好好考虑了这个...
 管理css css注释写法的例子 日期:2007-11-05
管理css css注释写法的例子 日期:2007-11-05
top注释 /* Hauptstyle kurier.at 23-04-2006 ****************************** ***** Inhaltsverzeichnis ***** ****************************** --------------------------------------------------------------- 1. Allgemeine Definitionen (Body, Linkfa...
 网页设计中清除浮动的最优CSS方法 日期:2007-10-29
网页设计中清除浮动的最优CSS方法 日期:2007-10-29
在CSS森林群里讨论一个margin的问题中无意间发现overflow也可以用来清除浮动,嘿嘿,这个方法不单使用简单,而且FF、OP、IE7都支持,从此可以告别那又长兼容性又差的FF清浮动的方法了。 方法真的很简单,只要为需要清浮动的标签加上overflow这个属性。 CSS代...
 简单的CSS改进网站设计的三个技巧 日期:2007-10-19
简单的CSS改进网站设计的三个技巧 日期:2007-10-19
这篇文章将会提到三种简单、但很有效的设计技术来指导你正确地利用css改进网站的设计,以使网站能在大多数搜索引擎中的排名靠前。 首先介绍一下什么是css。css是层叠式样式表的意思,是一种把实际内容与陈述代码分离的方法。通常,网站设计中会建立一整套的c...
 经验之谈!解读Div+CSS网页制作误区 日期:2007-10-19
经验之谈!解读Div+CSS网页制作误区 日期:2007-10-19
“ div+CSS ”俨然已成为一种“时尚”,“重构”的春风吹遍大江南北,互联网一时间风声鹤唳,难以尽数的网站都不约而同地开始了自己的“重构”。然而打开这形形色色网站的源代码,却时常令人哑然失笑—— 我们看到有嵌套6、7层的div布局,有不用table的表格...
 CSS特点及加入网页的四种方法 日期:2007-10-11
CSS特点及加入网页的四种方法 日期:2007-10-11
今天给初学者介绍一下CSS特点及如何在网页中使用已经设置的CSS。 CSS(Cascading Stylesheets,层叠样式表)是一种制作网页的新技术,现在已经为大多数的浏览器所支持,成为网页设计必不可少的工具之一。使用CSS能够简化网页的格式代码,加快下载显示的速度,...
 关于CSS你只需知道的十件事 日期:2007-10-09
关于CSS你只需知道的十件事 日期:2007-10-09
1. CSS的要点是在你的页面中使用简洁的HTML代码,然后编写CSS"控制规则"来样式化页面中的对象.页面保持清晰有条不紊看上去非常棒.这样你的Html页面可以在移动设备和标准浏览器中运行.这就是CSS的要点. 不过CSS的艺术在于能够利用CSS控制规则快速有效地操纵页...
 如何利用CSS堆定位元素位置 日期:2007-10-05
如何利用CSS堆定位元素位置 日期:2007-10-05
利用CSS定位Web页面上的元素有很多需要注意的地方,当你需要一个元素出现在另一个元素的位置时,经常会突然出现有趣的场景。使用CSS的z-index属性控制元素的堆放可以很容易的解决这个问题。本文为大家详细介绍CSS堆放元素的使用。 定位元素的堆放顺序依赖于C...
 需要掌握的八个CSS布局技巧 日期:2007-09-28
需要掌握的八个CSS布局技巧 日期:2007-09-28
1.若有疑问立即检测 在出错时若能对原始代码做简单检测可以省去很多头痛问题。W3C对于XHTML与CSS 都有检测工具可用,请见 http://validator.w3.org 。请注意,在文件开头的错误,可能因为不当的结构等因素造成更多错误;我们建议先修正一些最明显的错误之后...
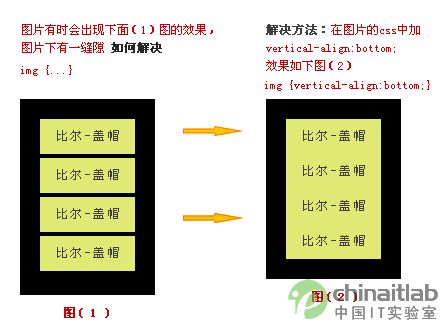
 CSS解决图片下面有空隙的简单方法 日期:2007-09-26
CSS解决图片下面有空隙的简单方法 日期:2007-09-26
在用CSS制作网页过程中可能会碰到图片下面有空隙的问题,本文给出了最为简单的解决方法。解决方法:在图片的css中加 vertical-align:bottom; 效果 演示代码: !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xh...